静态资源公共库CDN 免费前端JS/CSS资源加速汇总
2024年1月17日:七牛云 Staticfile CDN官方已放弃维护,请大家及时更换其他CDN。
2024年1月9日:新增 南方科技大学 国内镜像资源!!
2021-08-09:字节头条的前端库域名变了!请大家记住修改!!!
相信关注本博的有不少网友是做前端开发的!为了减轻自己服务器访问请求压力。我们经常会将一些静态公共库直接使用第三方CDN加速的。
这里就给大家汇总一下,目前国内外一些比较好使的CDN加速提供商!
主要参考:国内访问情况,提供商背景以及口碑和我自己的使用感受!
如果你有其他优秀的免费静态资源CDN加速的站点,请留言或者投稿分享给大家哦~
字节跳动
公共库,同步 cdnjs.com,但是有时候部分库没有及时更新最新版本。支持自定义缓存时长,以及可以通过其他子域名切换 CDN(均有海外加速)
https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.4.0/jquery.min.js https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.4.0/jquery.min.js
推荐原因:支持4个域名。无论是哪个在国内访问速度都是非常不错的!根据速度分析网宿CDN在国外访问速度略慢一些!
lf3-cdn-tos.bytecdntp.com lf6-cdn-tos.bytecdntp.com lf9-cdn-tos.bytecdntp.com lf26-cdn-tos.bytecdntp.com
之前是 s1.pstatp.com - s4.pstatp.com 现在需要替换成上面的!
HTTPS评级:8
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:是
网宿 CDN
全球93个IP分发,
平均解析时间:0.150s
平均连接时间:0.192s
平均下载时间:0.034s
平均下载速度:3.656MB/s
阿里云CDN
全球 142 个IP分发,
平均解析时间:0.131s
平均连接时间:0.173s
平均下载时间:0.039s
平均下载速度:5.321MB/s
jsDelivr
jsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长。包含 JavaScript 库、jQuery 插件、CSS 框架、字体等等 Web 上常用的静态资源。
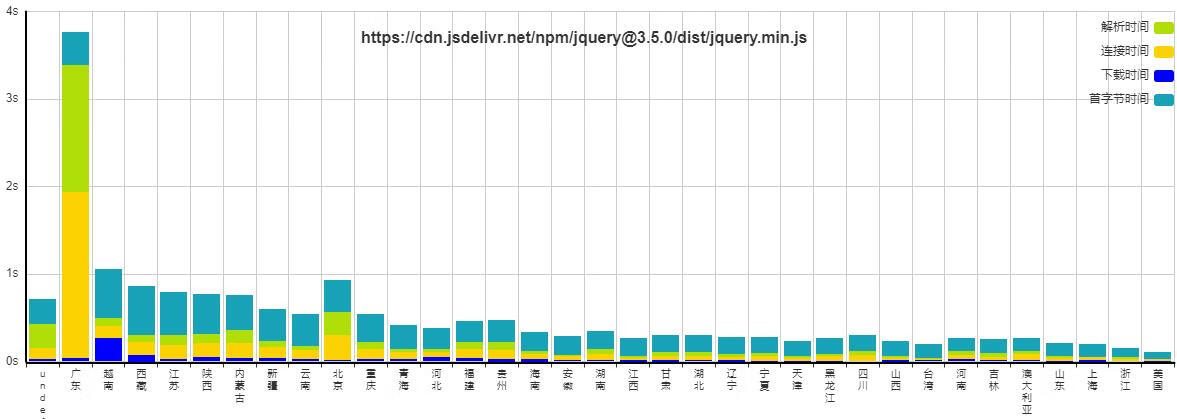
https://cdn.jsdelivr.net/npm/jquery@3.5.0/dist/jquery.min.js
推荐原因:在国内使用网宿CDN,国外CloudFlare加速!这样无论在哪速度和稳定性都不会差!!
风险提醒:由于jsDelivr 支持所有GitHub仓库加速。这样在国内很容易触发红线,你懂的!
HTTPS评级:9
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:是
全球74个IP分发,
平均解析时间:0.075s
平均连接时间:0.099s
平均下载时间:0.029s
平均下载速度:5.142MB/s
75CDN
360前端静态资源库是由奇舞团支持并维护的开源项目免费 CDN 服务,支持 HTTPS 和 HTTP/2,囊括上千个前端资源库和 Google 字体库。均同步于 cdnjs!
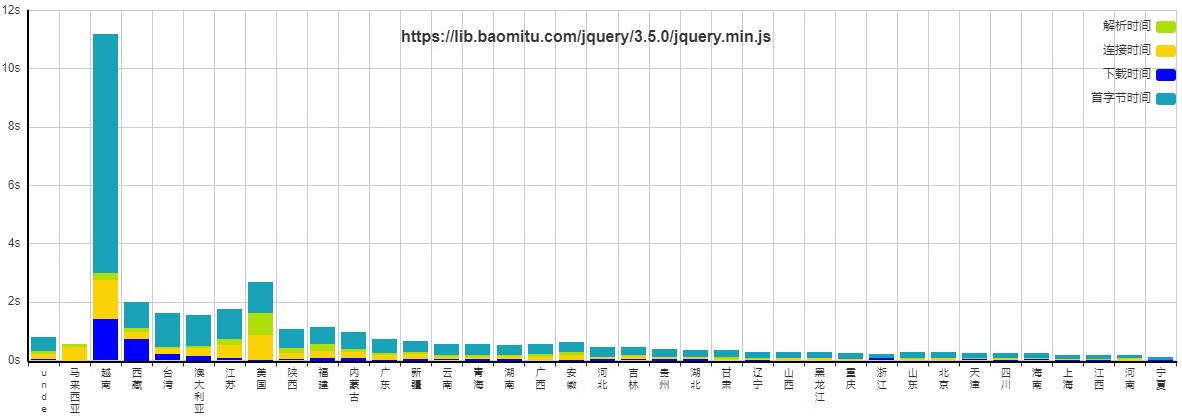
https://lib.baomitu.com/jquery/3.5.0/jquery.min.js
推荐原因:目前只有这家支持SRI,也支持Google字体!
HTTPS评级:8
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:否
全球 99 个IP分发,
平均解析时间:0.091s
平均连接时间:0.149s
平均下载时间:0.063s
平均下载速度:3.925MB/s
Staticfile CDN
官方已不再维护,请使用其他!!!
CDN加速由七牛云提供,技术社区掘金支持。
我们的目标是提供这样一个仓库,让它尽可能全面收录优秀的开源库,并免费为之提供 CDN 加速服务,使之有更好的访问速度和稳定的环境。同时,我们也提供开源库源接入的入口,让所有人都可以提交开源库,包括 JavaScript、CSS、图片和 swf 等静态文件。
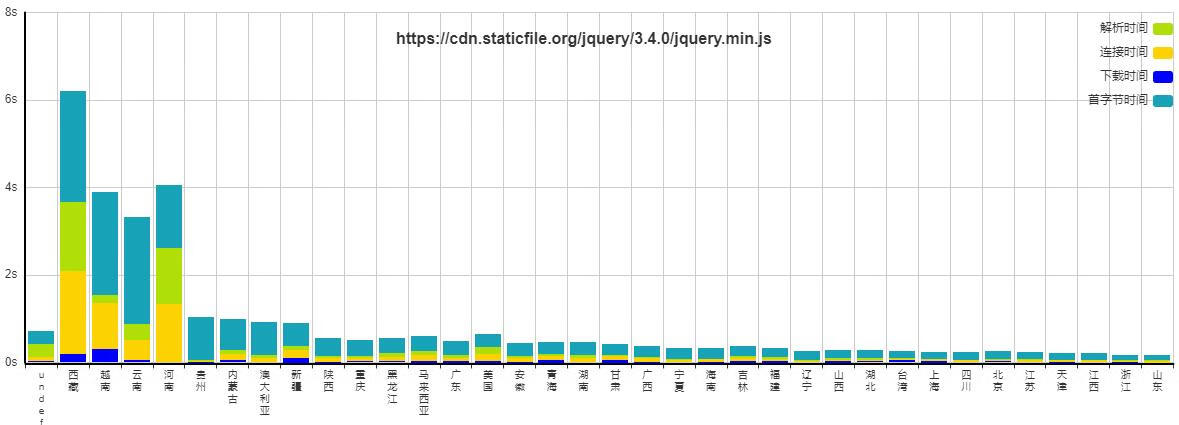
https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js
推荐原因:七牛本身就是CDN起家,加速方面不会差。尤其支持提交开源库!这个非常不错哦!
HTTPS评级:8
ATS:合格
PCI DSS:不合格
HTTP/2:不支持
支持IPv4:是
支持IPv6:否
全球129个IP分发,
平均解析时间:0.105s
平均连接时间:0.141s
平均下载时间:0.034s
平均下载速度:10.526MB/s
百度CDN
官网:无😱
同步 unpkg.com NPM 镜像,所有服务均由百度提供,没有海外加速。
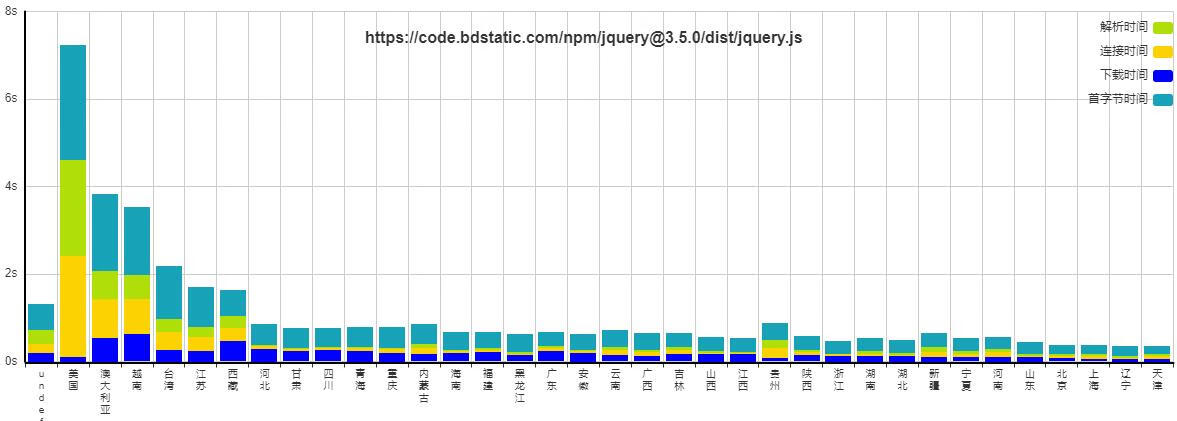
https://code.bdstatic.com/npm/jquery@3.5.0/dist/jquery.js
使用方式:https://www.v2ex.com/t/521411
基本规则:https://code.bdstatic.com/npm/{package}@{version}/{path} (基本上和unpkg一样)
推荐原因:其实不太推荐百度!百度的烂尾工程太多了!这个不知道会不会烂尾!
HTTPS评级:8
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:否
全球65个IP分发,
平均解析时间:0.114s
平均连接时间:0.147s
平均下载时间:0.184s
平均下载速度:2.192MB/s
南方科技大学
官网:https://mirrors.sustech.edu.cn/help/cdnjs.html
替换 https://cdnjs.cloudflare.com/ 为 https://mirrors.sustech.edu.cn/cdnjs/
例如:
替换 https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js 为 https://mirrors.sustech.edu.cn/cdnjs/ajax/libs/jquery/3.5.1/jquery.min.js
当中国大陆以外的用户访问南科大镜像托管的cdnjs资源时,您将被重定向到 cdnjs.cloudflare.com
loli.net
某大佬提供的 cdnjs.com 全量镜像,自建 CDN,目前有 香港、日本、美国以及荷兰节点(自有节点)
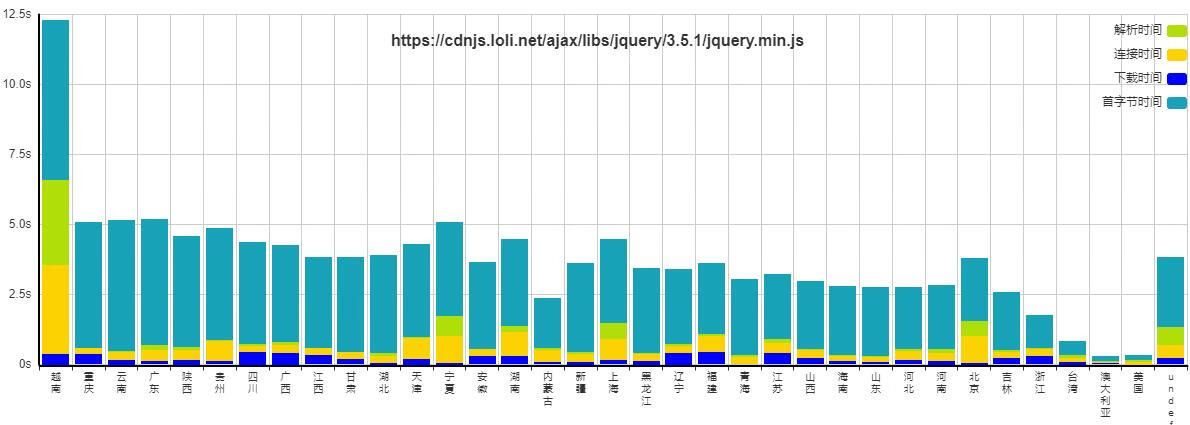
https://cdnjs.loli.net/ajax/libs/jquery/3.5.1/jquery.min.js
推荐原因:无论是国内还是国外访问比较一般!可以应急使用下!
HTTPS评级:9
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:是
全球4个IP分发,
平均解析时间:0.134s
平均连接时间:0.418s
平均下载时间:0.250s
平均下载速度:5.917MB/s
cdnjs.com
全球最为著名的开源 CDN 库,使用 CloudFlare 分发,国外速度 MAX,国内速度渣渣!
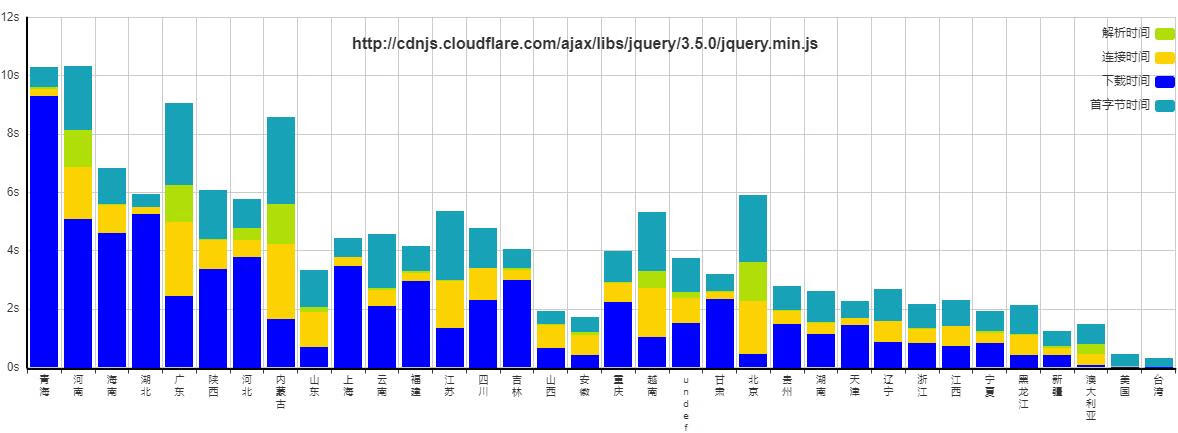
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js
推荐原因:国外网站使用绝对没问题,但是国内的话。还是看其他的吧!
HTTPS评级:9
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:是
全球3个IP分发:
平均解析时间:0.264s
平均连接时间:0.887s
平均下载时间:1.916s
平均下载速度:951.764KB/s
UNPKG
unpkg是一个快速的全球内容交付网络,适用于npm上的所有内容。使用它可以使用以下URL快速轻松地从任何包加载任何文件!
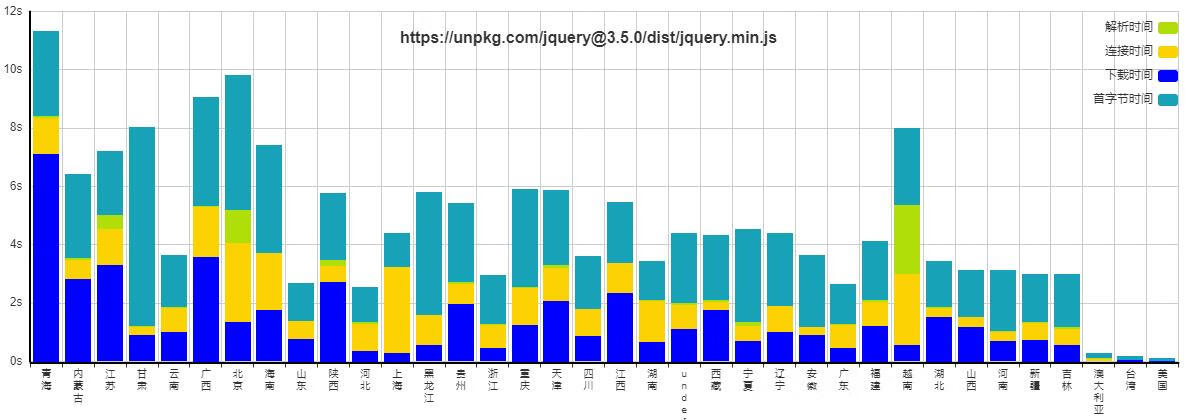
https://unpkg.com/jquery@3.5.0/dist/jquery.min.js
推荐原因:国外网站使用绝对没问题,但是国内的话。呃,一样还是看其他的吧!
HTTPS评级:9
ATS:合格
PCI DSS:不合格
HTTP/2:支持
支持IPv4:是
支持IPv6:是
全球6个IP分发,
平均解析时间:0.115s
平均连接时间:0.764s
平均下载时间:1.389s
平均下载速度:728.849KB/s
BootCDN
BootCDN 是 猫云 联合 Bootstrap 中文网 共同支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。BootCDN 所收录的开源项目主要同步于 cdnjs 开源项目仓库。
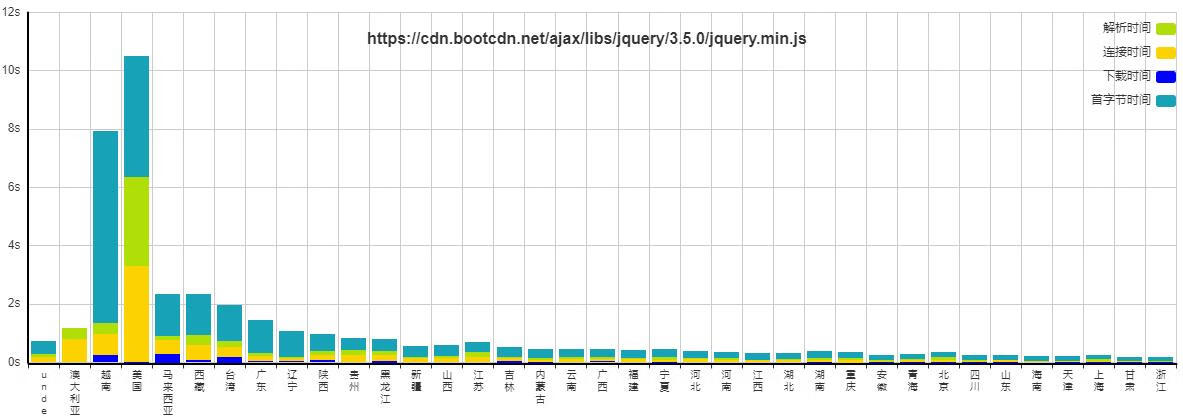
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js
推荐原因:这家CDN口碑可不太好,多次大的调整,多次更换合作商!最近又和猫云合作了... 不太推荐!
HTTPS评级:-
ATS:-
PCI DSS:-
HTTP/2:支持
支持IPv4:是
支持IPv6:否
全球66个IP分发,
平均解析时间:0.113s
平均连接时间:0.155s
平均下载时间:0.028s
平均下载速度:9.642MB/s
新浪
更新速度非常慢!且支持的库并不多!无海外加速!
https://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js
http://lib.sinaapp.com/
微软
仅支持jQuery相关几个库的加速!无国内加速!
https://docs.microsoft.com/zh-cn/aspnet/ajax/cdn/overview
又拍云
仅支持几个库,且版本还不是最新的!不过有国外加速!
http://jscdn.upai.com/
腾讯
从16年以后就没有更新过,这个二级域名算是白瞎了!!!
https://libs.qq.com/
jQuery
额,JQ自家的CDN,国内访问不太友好!
http://code.jquery.com/jquery-1.7.2.min.js
http://code.jquery.com/jquery-1.7.2.min.js
JSHub
额,不知道哪个大佬搭建的!
https://jshub.com/
测试工具
https://www.ssllabs.com/ssltest/index.html
http://s.tool.chinaz.com/https?url=
HTTP/2检测
(function(){
// 保证这个方法只在支持loadTimes的chrome浏览器下执行
if(window.chrome && typeof chrome.loadTimes === 'function') {
var loadTimes = window.chrome.loadTimes();
var spdy = loadTimes.wasFetchedViaSpdy;
var info = loadTimes.npnNegotiatedProtocol || loadTimes.connectionInfo;
// 就以 「h2」作为判断标识
if(spdy && /^h2/i.test(info)) {
return console.info('本站点使用了HTTP/2');
}
}
console.warn('本站点没有使用HTTP/2');
})();
时间测试
https://www.17ce.com/
本文转自:如有乐享






















共有 0 条评论