开源项目自建在线网页代理
一、前言
本篇的在线网页代理是匿名浏览网页工具,与 自建远程浏览器 不同的地方在于
- neko远程浏览器是服务器解码 传输画面给客户端,而在线匿名浏览器代理类似于转发工具 对服务器配置要求较低
- neko可多人协同,而在线匿名浏览器代理每个用户是独立的
在线网页代理的程序很多,以下为我知道的
- hnet 体验很好 支持大多数应用登录 但不支持套CF5秒盾站点,演示站:https://web.tanglu.me
- jsproxy 一般
- croxyproxy 体验很好,支持站点最全,官方演示站:www.croxyproxy.com
- Glype 较好,二开演示站:rp1.ssh.town
- php-proxy
- phpproxy
个人感觉 hnet 和 croxyproxy 支持的应用比较完善
大家可以体验搭建的hnet演示站:https://web.tanglu.me
该演示站持续维护,任何人都可以使用,有需要的小伙伴可以加个收藏夹
本文以Debian11系统的vps来演示安装hnet 1H1G即可
二、安装node和npm
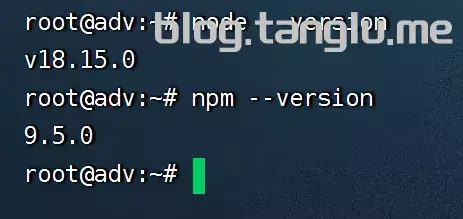
node版本需要16以上,推荐18
apt/yum安装的版本过低,所以需要手动安装
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#下载node包 wget https://nodejs.org/dist/v18.15.0/node-v18.15.0-linux-x64.tar.xz #解压 tar -xvf node-v18.15.0-linux-x64.tar.xz #重命名文件夹 mv node-v18.15.0-linux-x64 nodejs #将npm和node通过软连接放入环境变量 ln -sf /root/nodejs/bin/npm /usr/local/bin/npm ln -sf /root/nodejs/bin/node /usr/local/bin/node #查看是否有效 node版本需要16以上 node --version npm --version |
三、下载hnet文件
hnet也支持cloudflare workers配置,但是有一定可能封号,程序占用不大 建议在vps安装
1 2 3 4 5 6 7 8 9 10 11 12 13 |
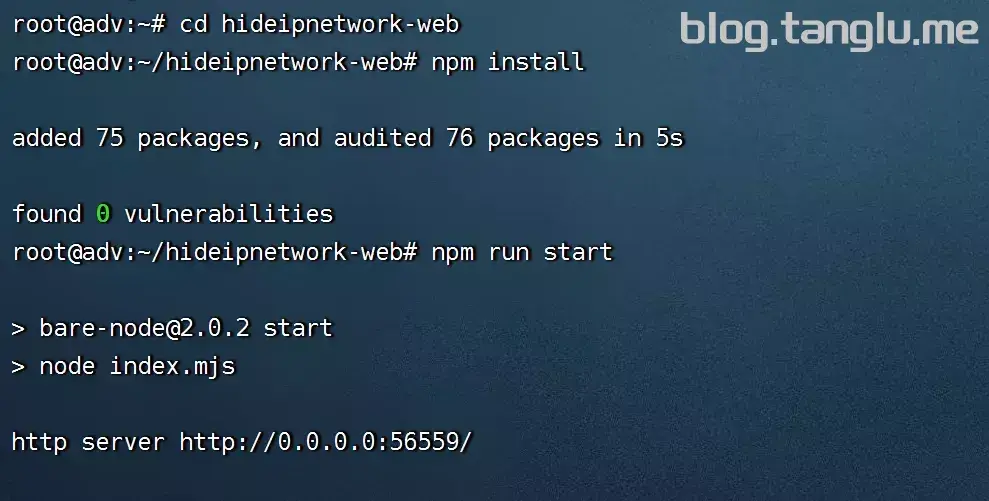
###安装git lsof apt install lsof git -y #下载文件 cd /root git clone -b v2 https://github.com/Hideipnetwork/hideipnetwork-web.git #进入hnet文件夹 cd hideipnetwork-web #启动hnet npm install npm run start |
这样就代表启动成功,但是需要在本机反代 56559端口,并且必须通过https访问
四、安装pm2配置后台运行
第三节中只要ssh断开 程序就会退出,这里通过pm2管理hnet在后台进程
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
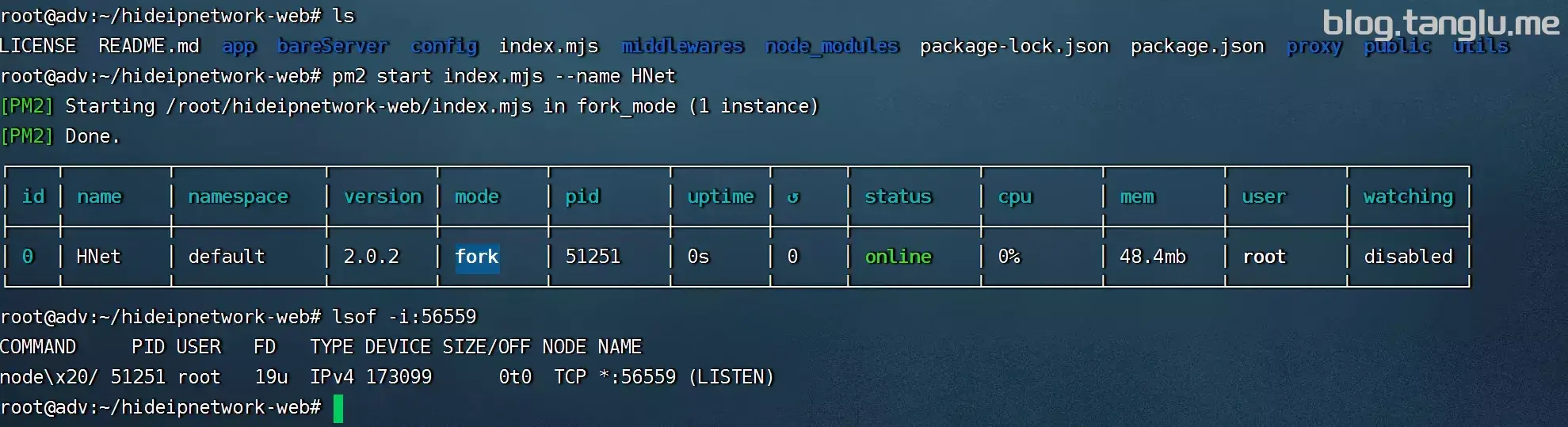
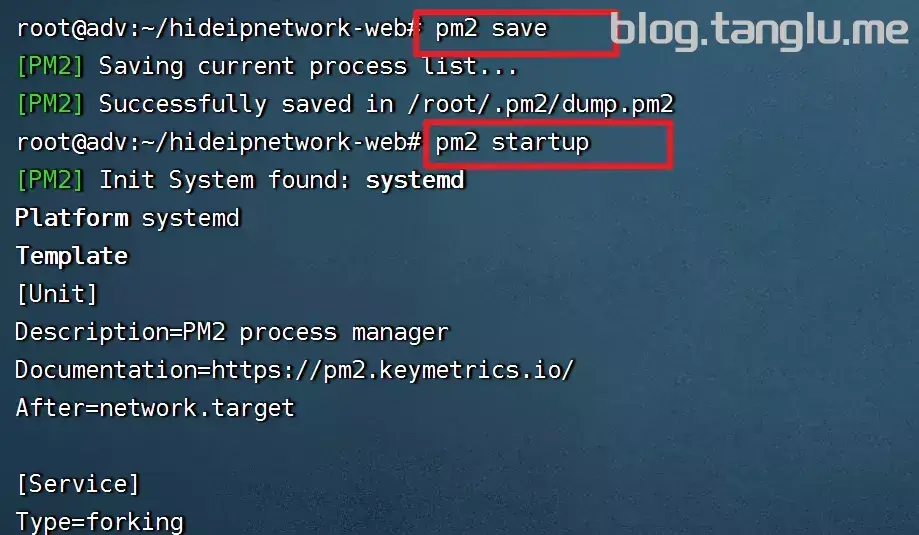
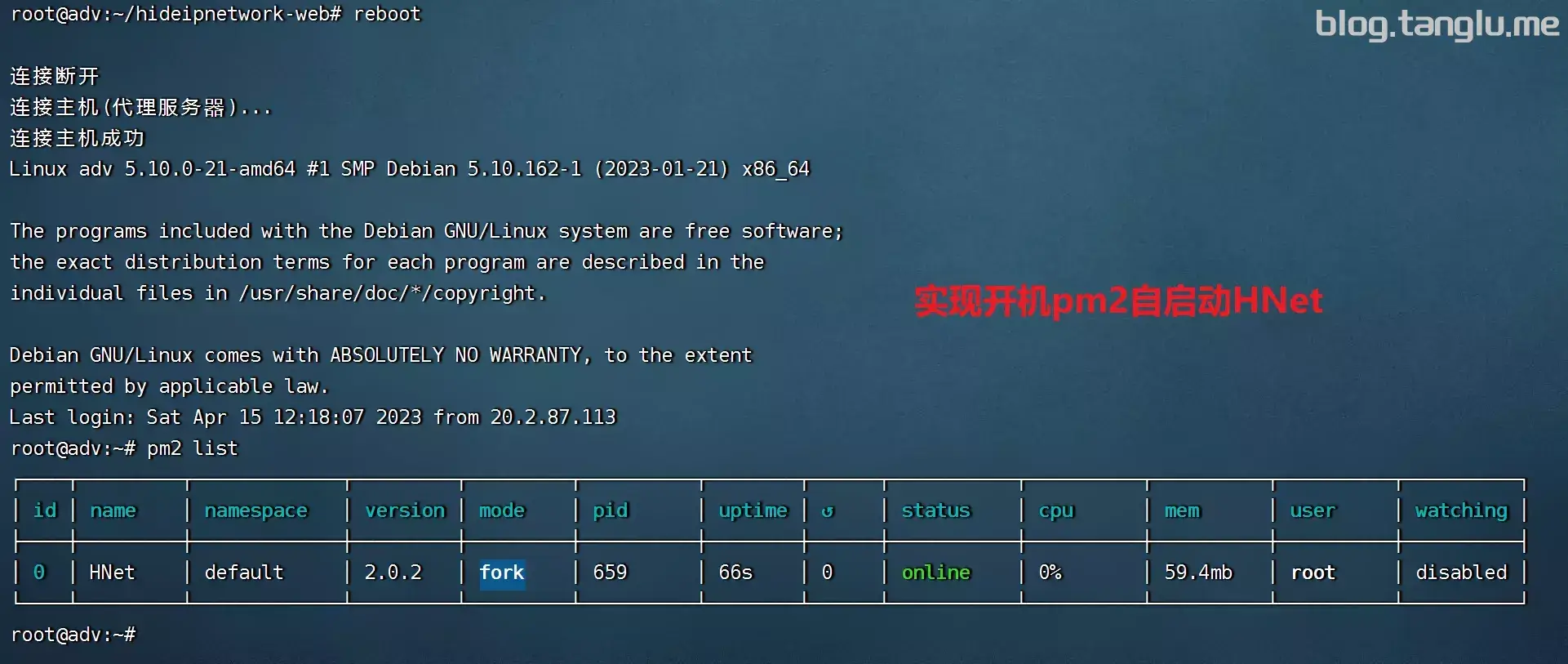
#安装pm2 npm i pm2 -g #通过软链接添加到环境变量 ln -s /root/nodejs/bin/pm2 /usr/local/bin/ #查看是否可用 pm2 --version #进入hnet文件夹 cd /root/hideipnetwork-web #启动hnet npm install pm2 start index.mjs --name HNet #查看hnet是否正常启动运行 lsof -i:56559 #pm2设置开机自启已启动的程序 pm2 save pm2 startup |
五、通过域名访问
HNet官方强制只能通过https访问,http无法访问,且必须本机反代 56559 端口,不能用其他机器反代
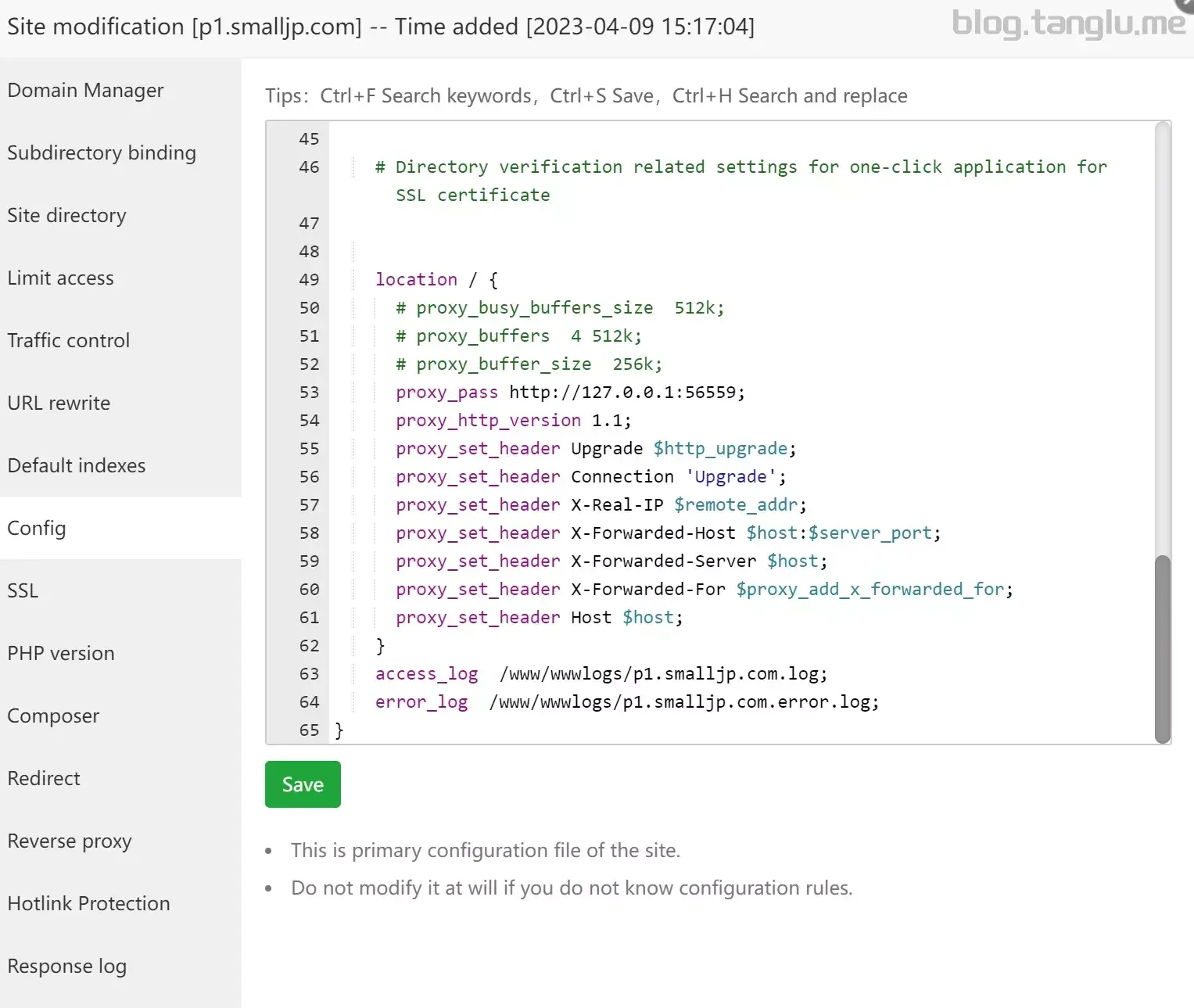
我这里用安装了nginx的宝塔演示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
location / { # proxy_busy_buffers_size 512k; # proxy_buffers 4 512k; # proxy_buffer_size 256k; proxy_pass http://127.0.0.1:56559; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'Upgrade'; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $host; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
宝塔/aapanel需要删除/注释掉这些配置,否则打开是白屏 # location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ # { # expires 30d; # error_log /dev/null; # access_log off; # } # location ~ .*\.(js|css)?$ # { # expires 12h; # error_log /dev/null; # access_log off; # } |
六、配置代理
服务器IP可能不适合看流媒体等,这里用 wanhebin 大佬的 clash-for-linux 实现使用机场节点作代理,即linux使用clash-for-linux
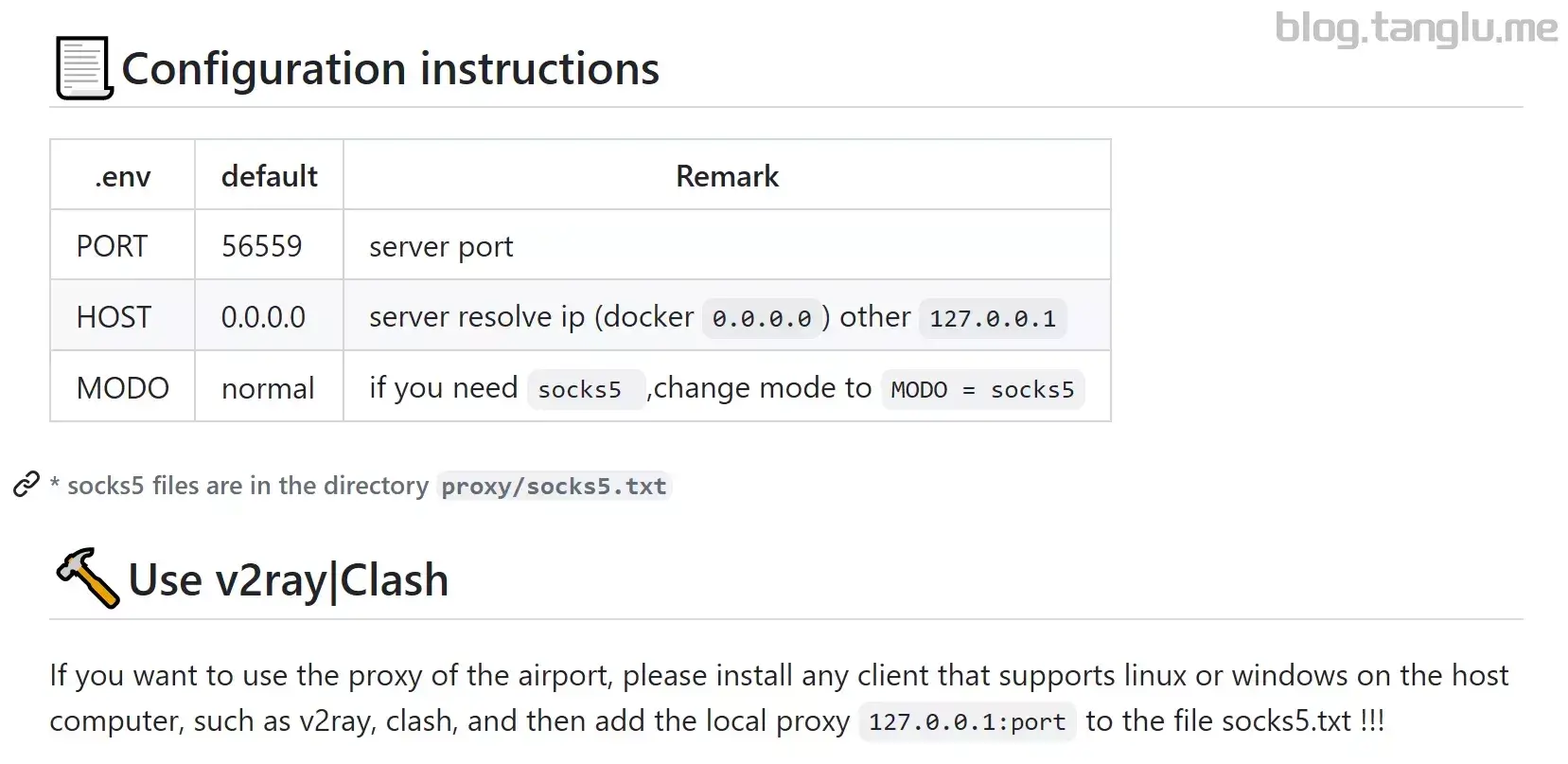
你也可以自己搭建socks5或者购买socks5代理,这样就不用安装clash直接编辑HNet文件夹下 proxy/socks5.txt 和 .env 两个文件
无验证的socks5格式为 ‘ip:port’
有用户名密码的socks5格式为 ‘usr:passwd@ip:port’
需要注意的一点是socks5是明文的,过墙很容易被ban
1 2 3 4 5 6 7 8 9 10 11 |
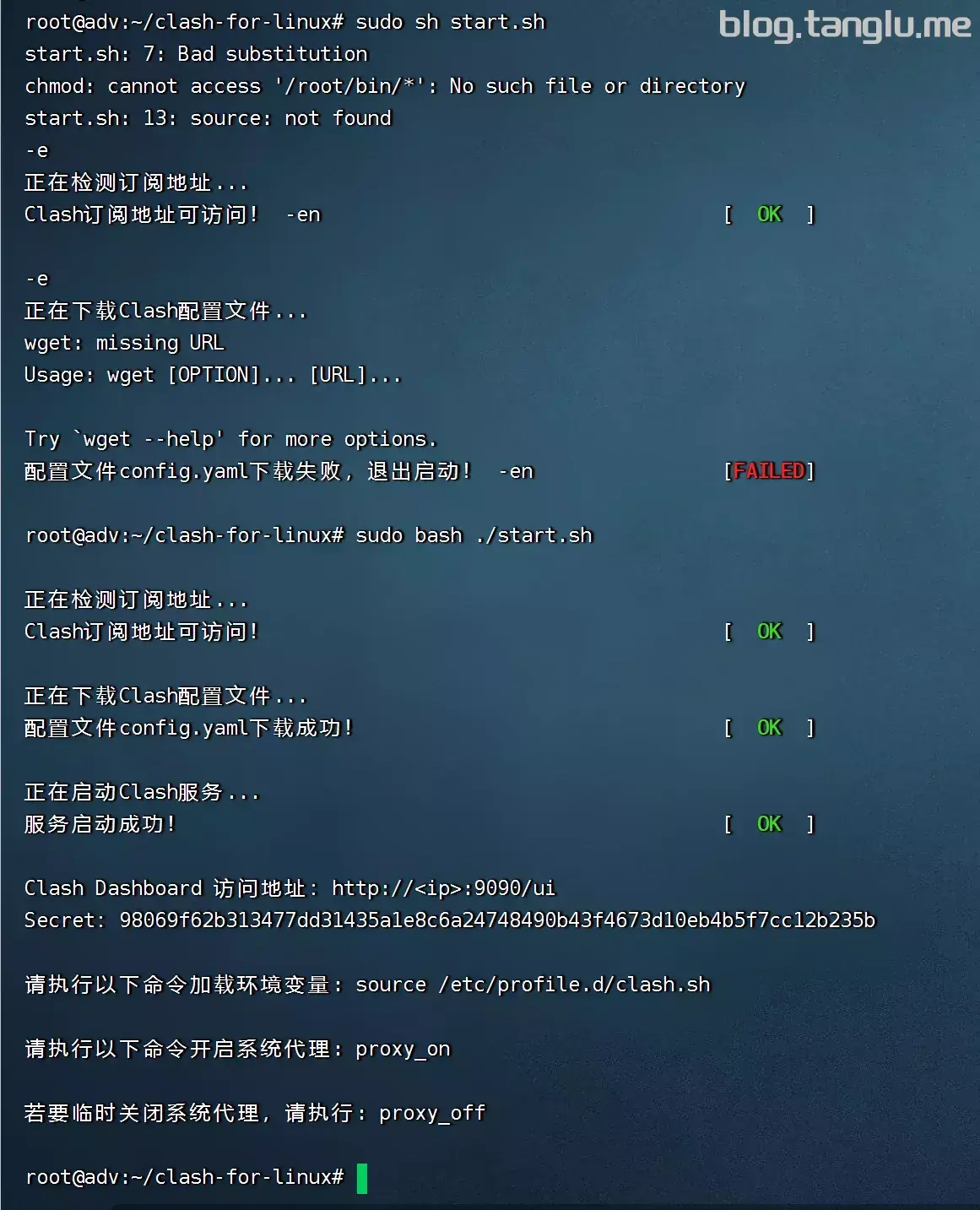
#下载clash-for-linux cd /root git clone https://github.com/wanhebin/clash-for-linux.git #进入到项目目录,编辑.env文件,修改变量CLASH_URL的值 cd clash-for-linux vim .env #启动程序 sudo bash ./start.sh |
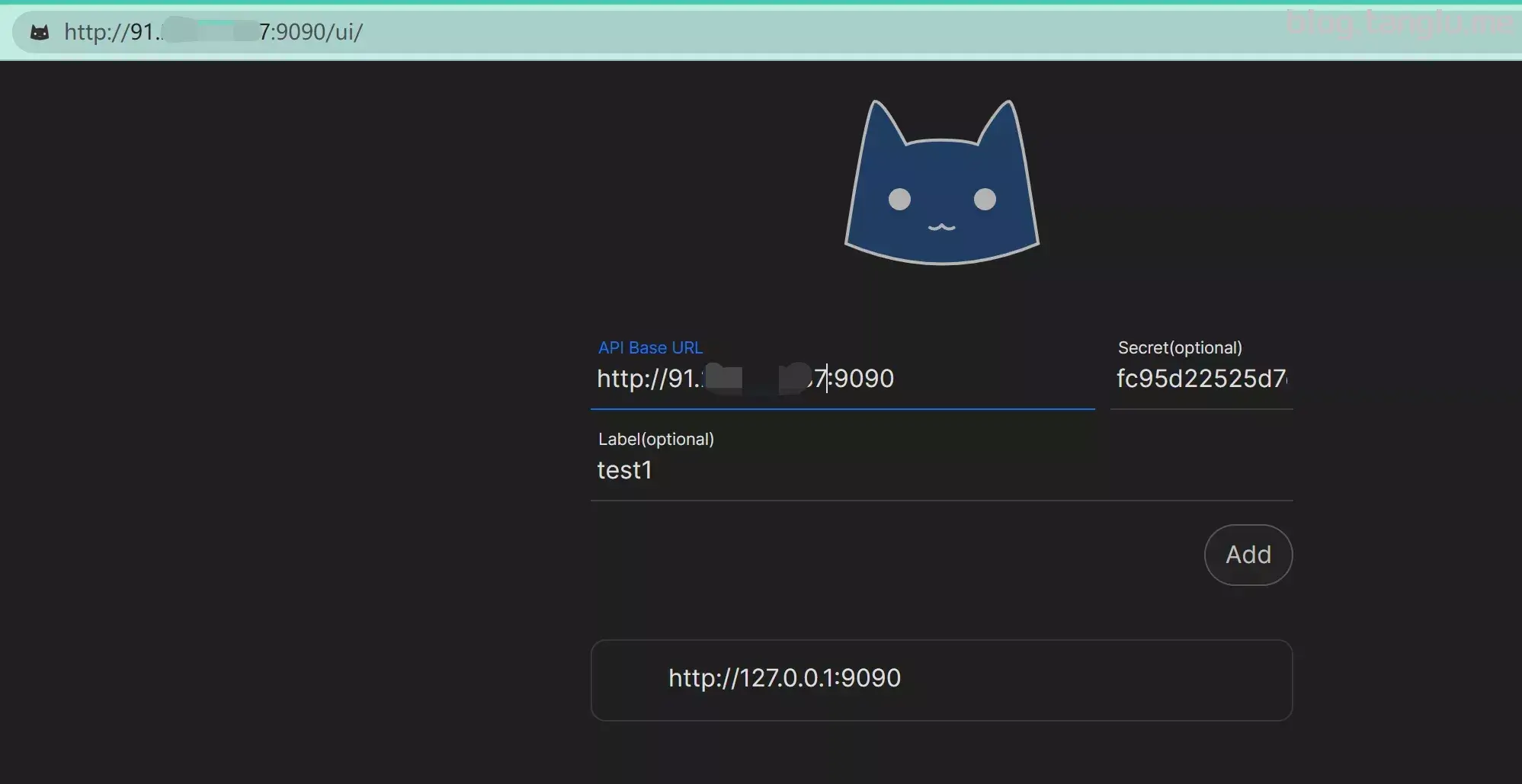
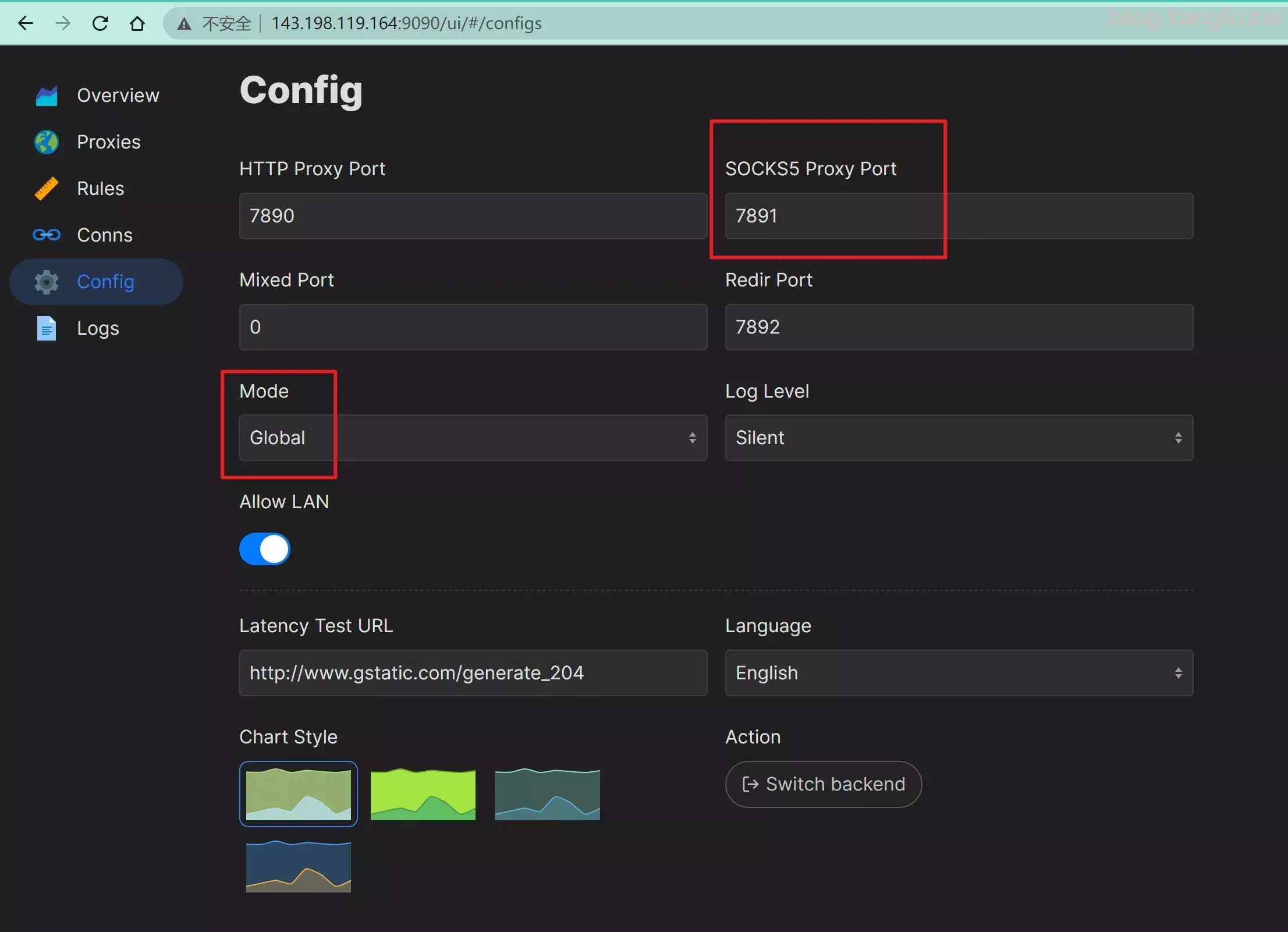
访问 http://ip:9090/ui 填入 http://ip:9090 和 secret 即可
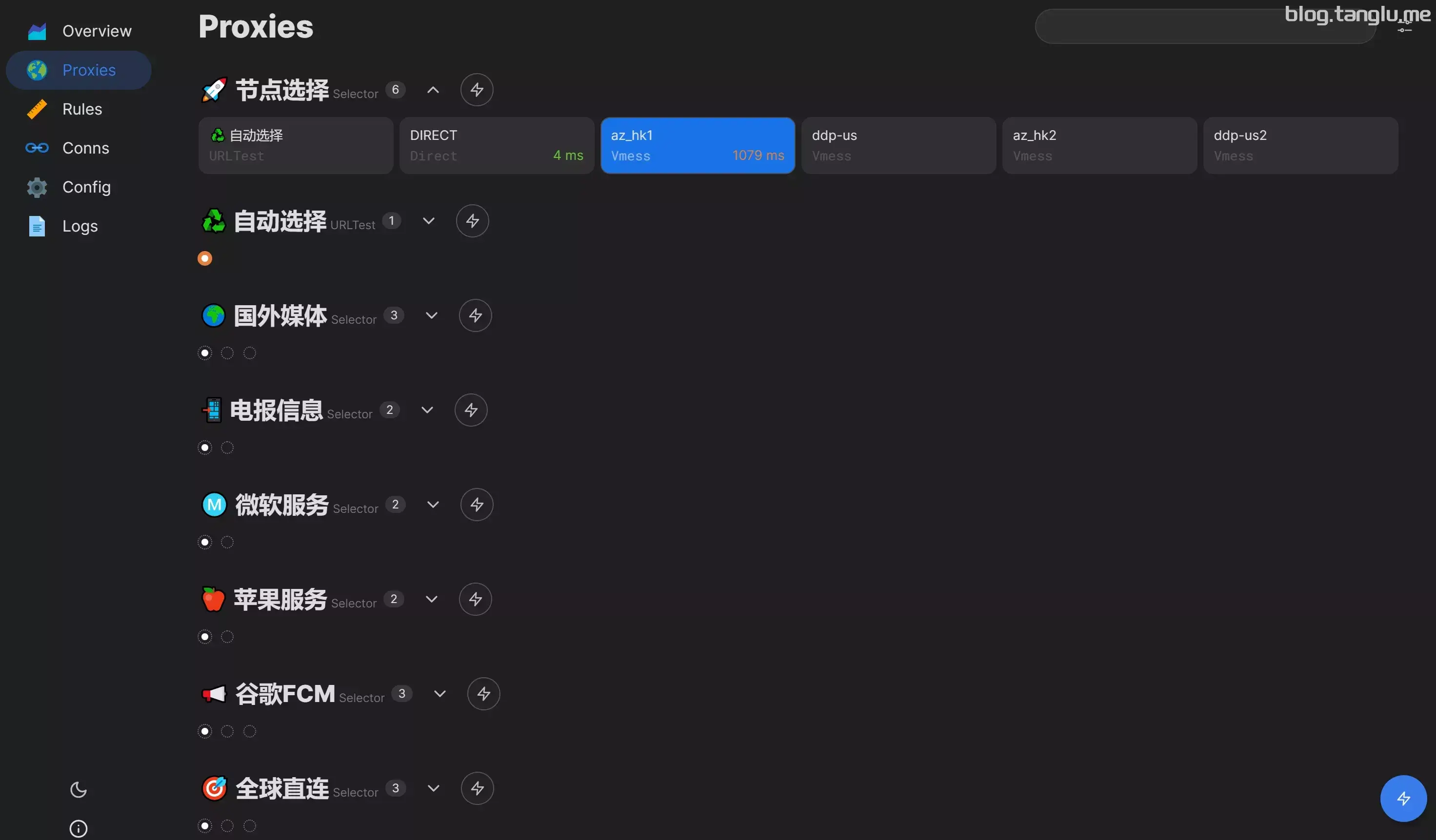
在config里面查看socks5端口,我这里的端口为7891
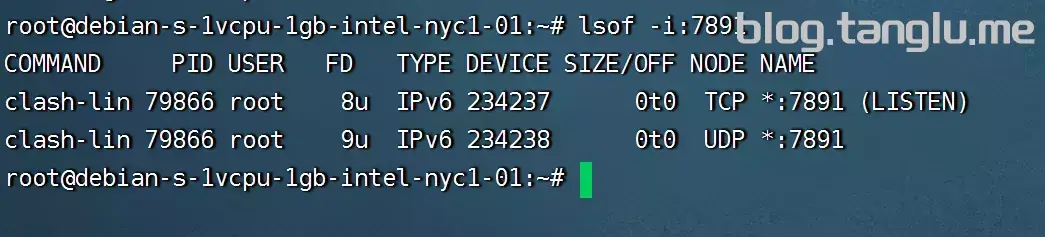
查看socks5端口是否被clash监听,有输出即正常
1
|
lsof -i:7891
|
clash全局模式对HNet并不起作用,因此这里只能为HNet配置socks5代理
修改Hnet /proxy/socks5.txt 和 .env 两个文件
1 2 3 4 5 6 7 8 9 10 11 12 |
#进入HNet目录 cd /root/hideipnetwork-web #改Hnet proxy/socks5.txt 和 .env 两个文件 #vim proxy/socks5.txt 127.0.0.1:7891 #这里换为你自己的socks5监听端口 #vim .env PORT = 56559 HOST = "0.0.0.0" WEBDIR ="/" MODO = "socks5" |
这样就让HNet走了代理,但是本机并未开启系统代理,因此其他程序并不会走代理
如果需要其他程序也走机场代理 可以按照如下进行设置
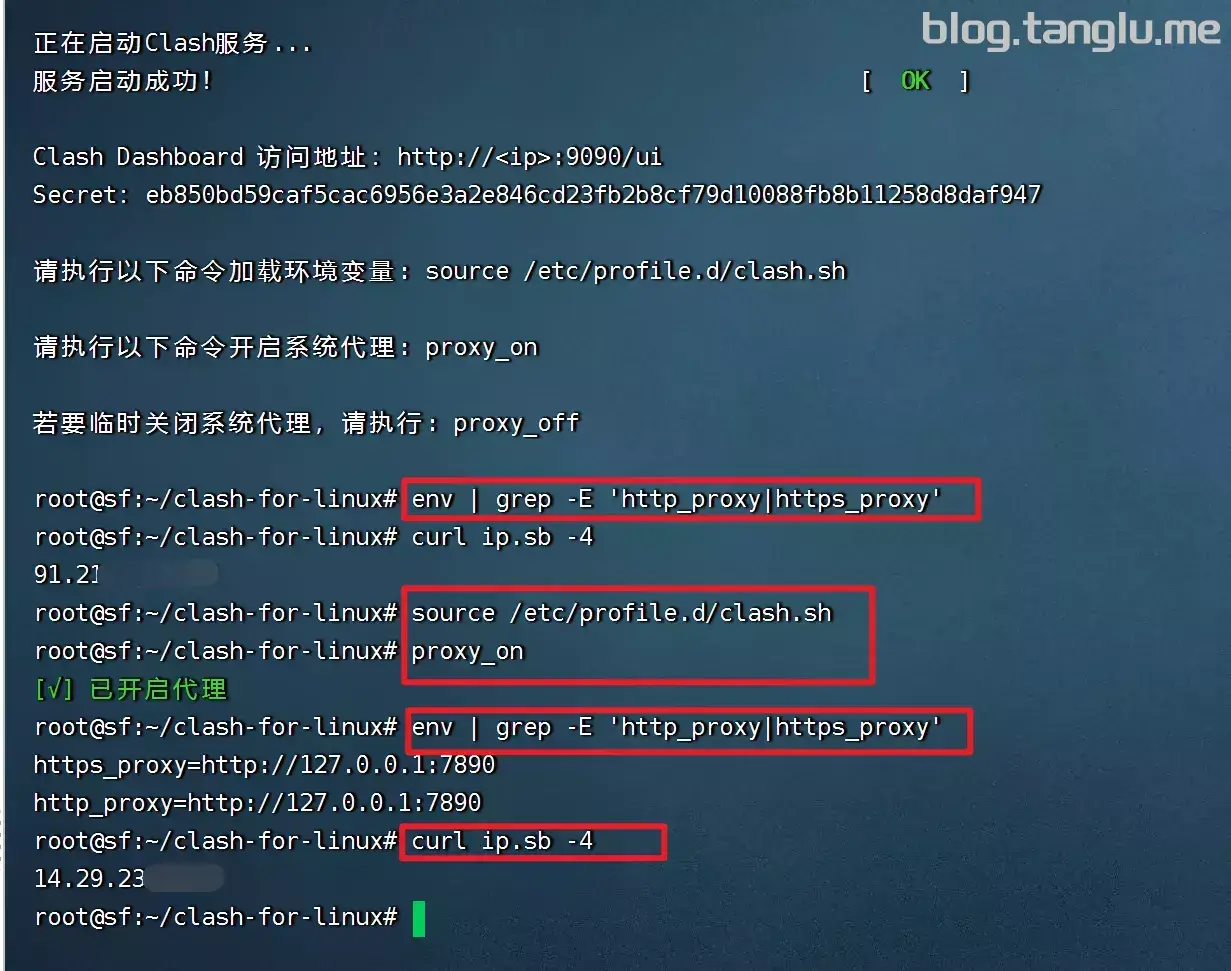
通过 curl ip.gs -4 查看IP 可以发现还是本机IP
查看http环境变量可以知道 并未配置系统代理
1
|
env | grep -E 'http_proxy|https_proxy'
|
需要执行以下两条命令 启用系统代理
1 2 3 |
source /etc/profile.d/clash.sh proxy_on |
可以通过以下命令查看http环境变量看流量是否走代理端口 可以知道这时其他程序已经使用了代理
1
|
env | grep -E 'http_proxy|https_proxy'
|
作者GitHub项目中写的很详细,剩余命令可以直接参考官方
9090和7890等默认端口都可以订阅文件中修改,TUN模式自行研究,更新订阅可以通过定时脚本
有任何问题可以留言评论 有需要的话可以后期单独出一节linux使用clash的教程
七、屏蔽某些网站
你可以用iptables的字符串屏蔽功能,但是我不是很懂iptables
作者说后续会添加,这里先空着
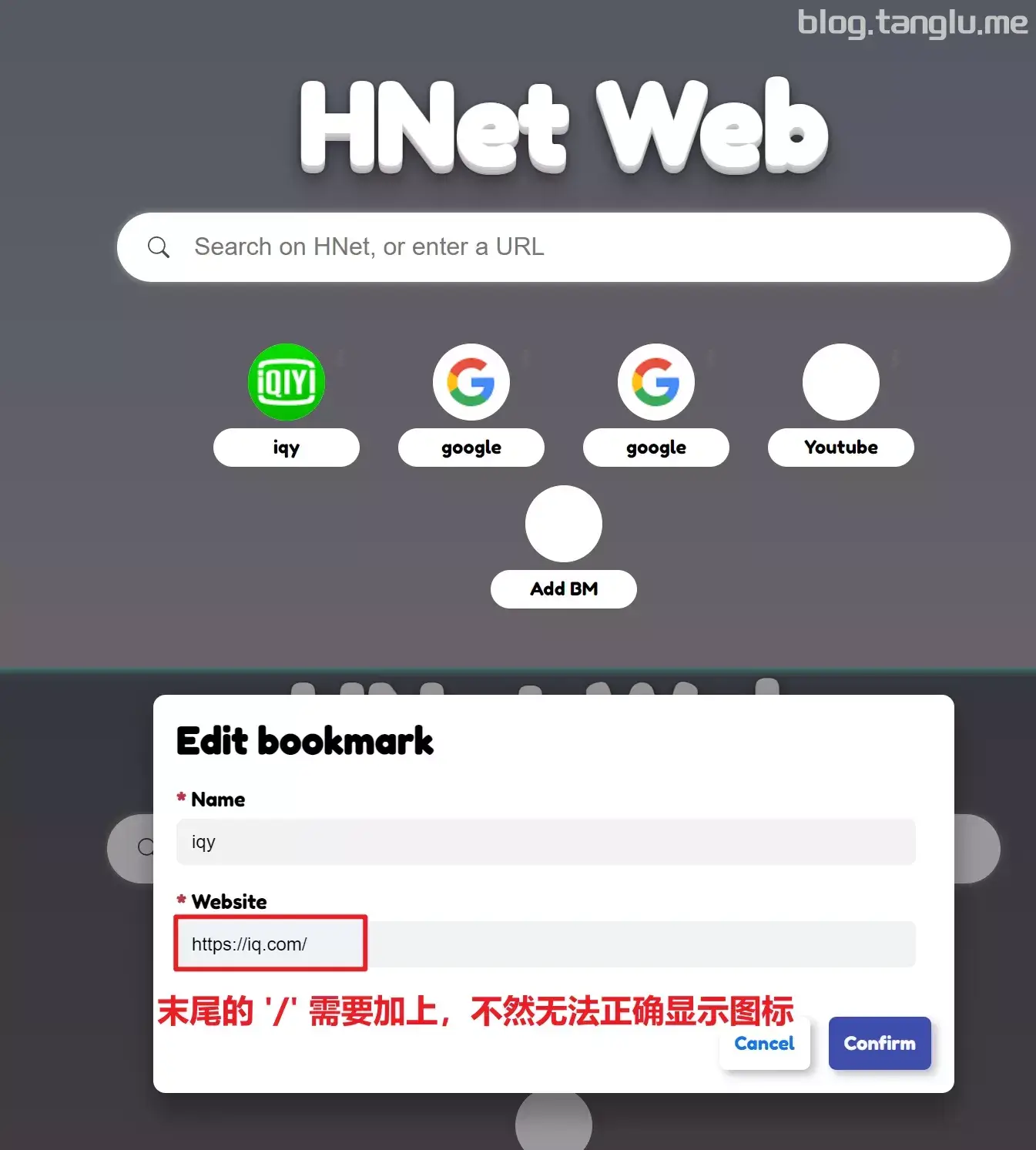
八、添加快捷方式
九、用例展示
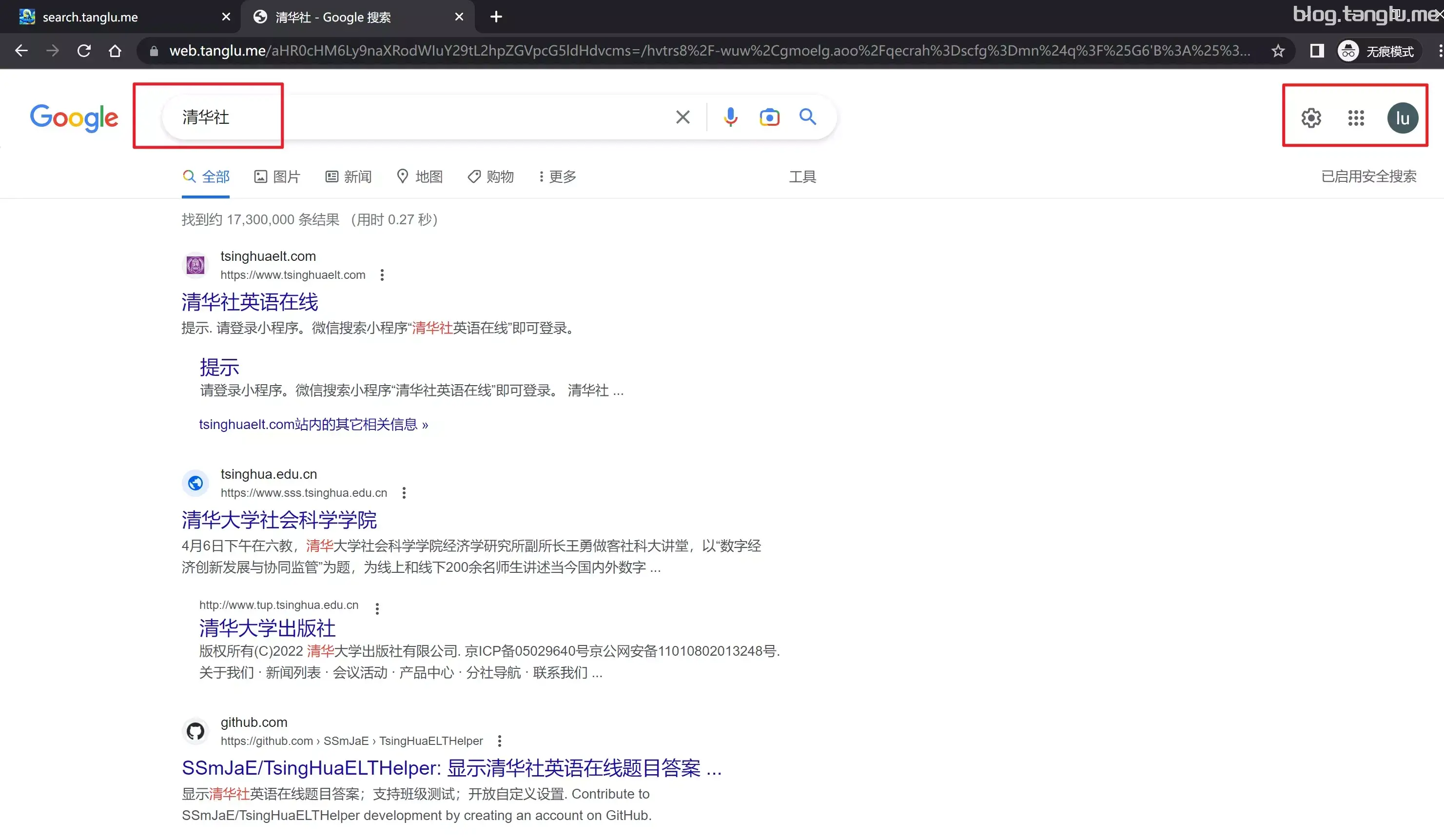
1、Google搜索 Google账号登录
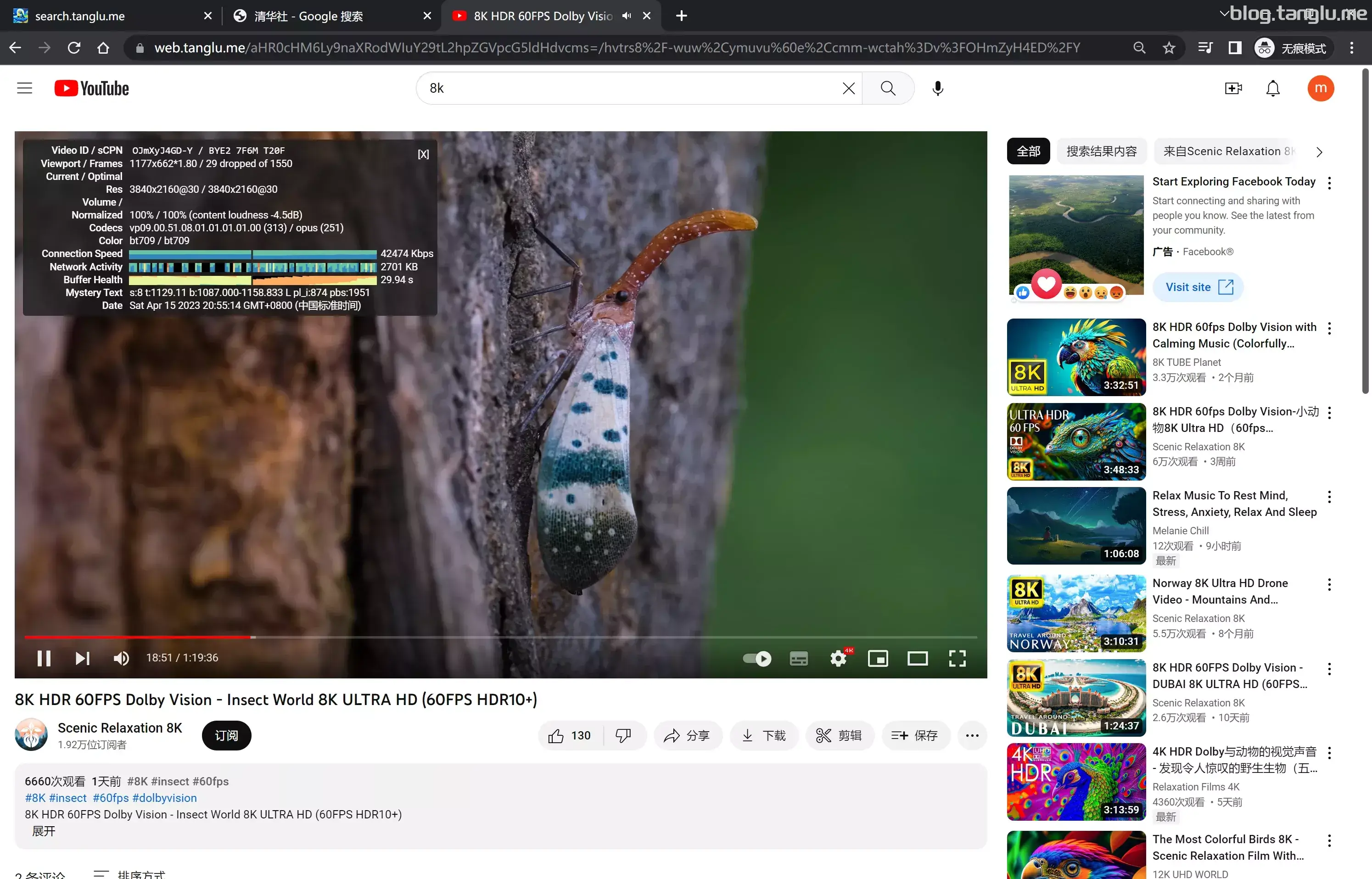
2、访问youtube
3、访问twitter
这个好像不行,登录账号会强制登出
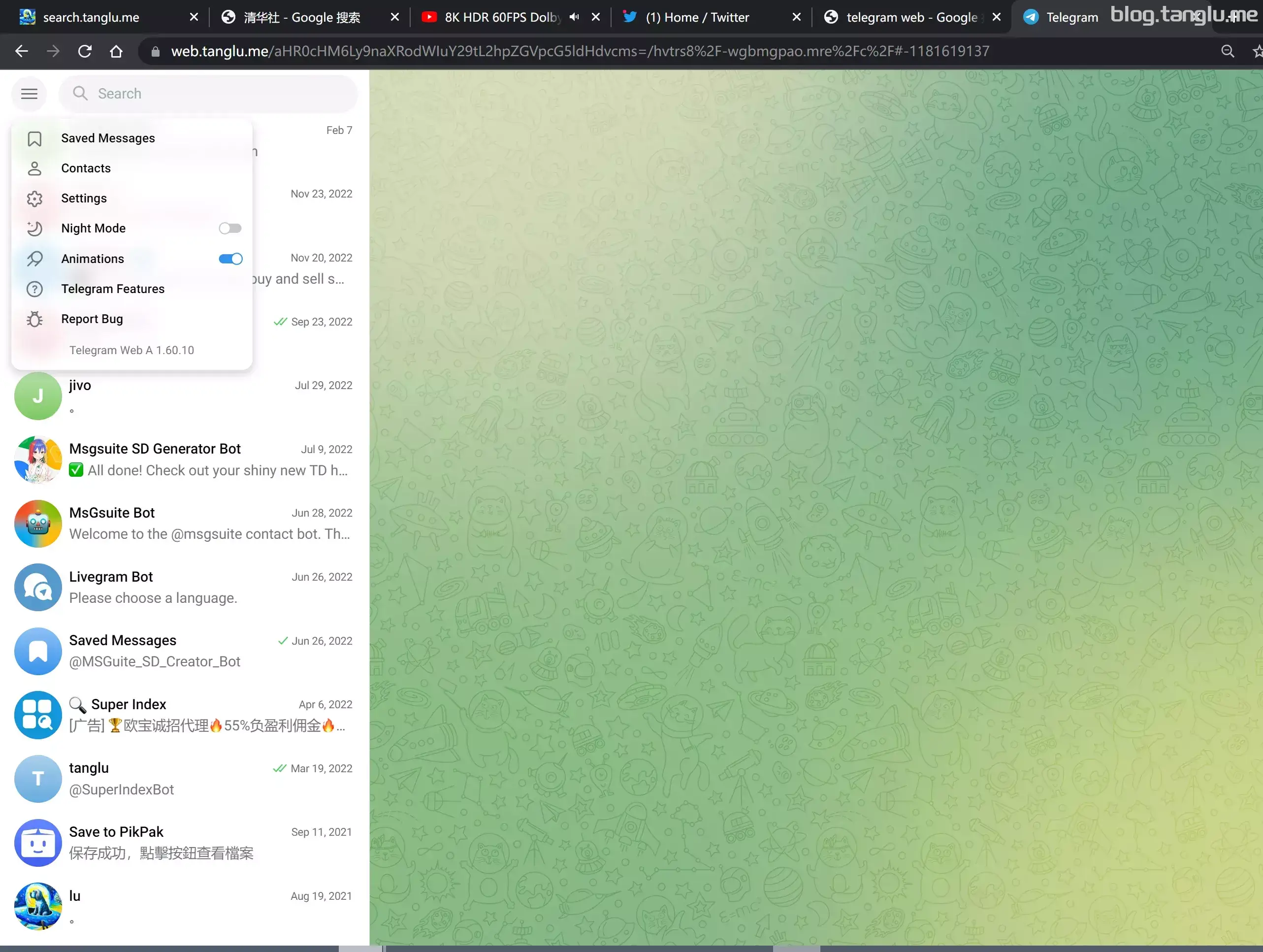
4、访问telegram
官网是这个:https://web.telegram.org 不要点击其他的可能是伪冒网站
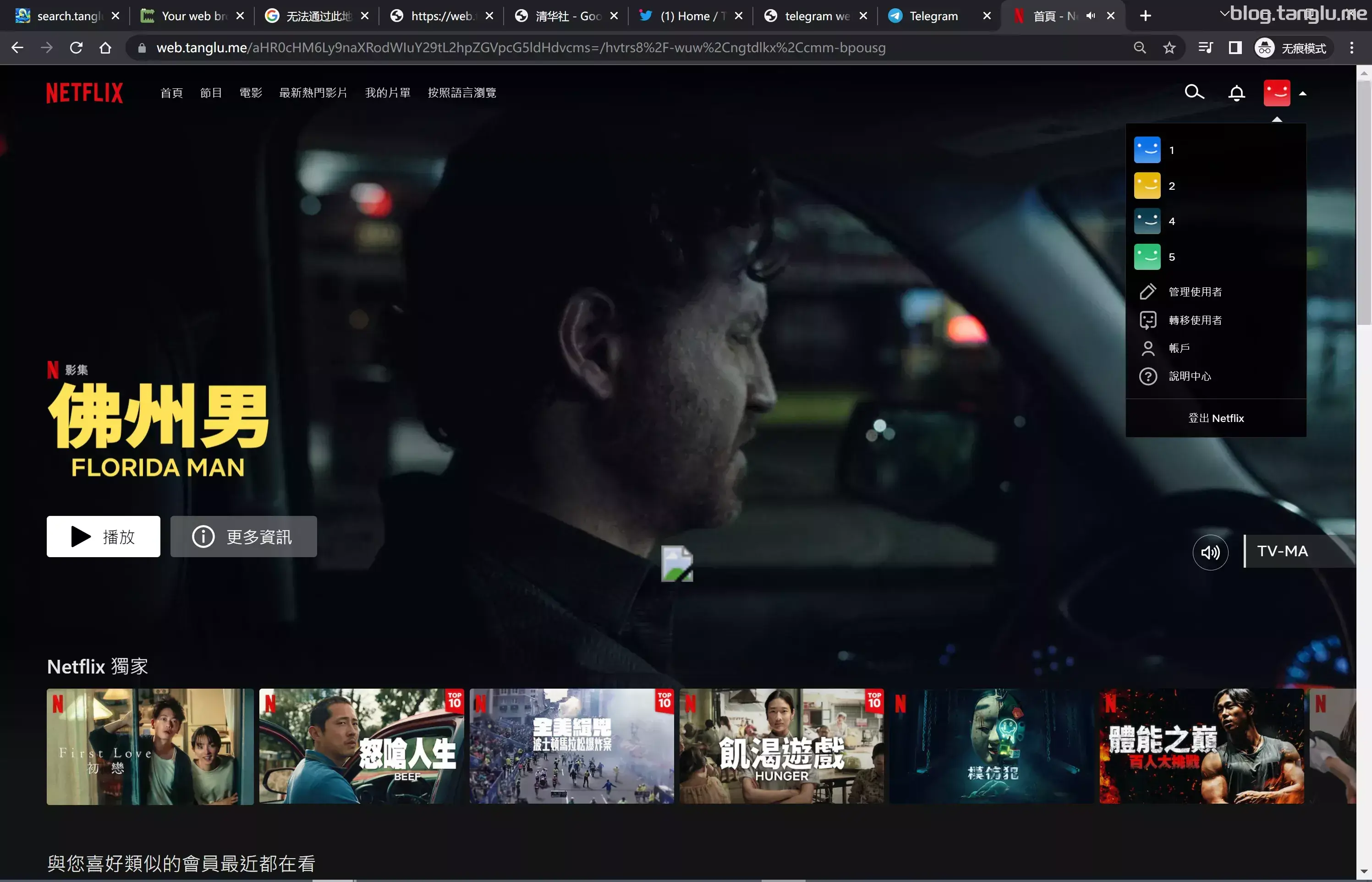
5、观看netflix等流媒体
十、杂谈
HNet暂时无法访问的网站:套了CF5秒盾的网站,chatgpt 等,但是相较其他在线代理工具还是挺不错的,作者后续会继续优化
首页无法调出开发者模式,但其他页面正常,首页也不需要用到F12
一些错误可能是因为浏览器缓存问题,如遇到错误可以尝试在无痕模式下打开






























共有 0 条评论