VoceChat 私有部署轻量级聊天系统
源码简介
VoceChat 是一款支持独立部署的个人云社交媒体聊天服务。15MB 的大小可部署在任何的服务器上,部署简单,很少需要维护。前端可以内嵌到自己的网站下,数据完全由用户自己掌握,传输过程加密。VoceChat 从 Slack, Discord, RocketChat, Solid, Matrix 等产品和规范中博采众长,适用于团队内部交流,个人聊天服务,网站客服,网站内嵌社区的场景。
我们认为 Web 3.0 去中心化的第一步是基于个人云的去平台化,通过个性化的计算与个性化的存储,让个人和组织拥有自己的平台,所以 VoceChat 的定位是能轻易部署在私有云上的社交协作程序。
团队国际化,远程合作,贡献者来自中、美、巴西等地区, VoceChat 是一个开放的、赋能用户的产品,欢迎大家点 star 关注,提 issues,或者以其他形式参与贡献。
如果你想搞一套自己的聊天应用,可以试试这款可自部署的轻量级聊天系统:VoceChat。
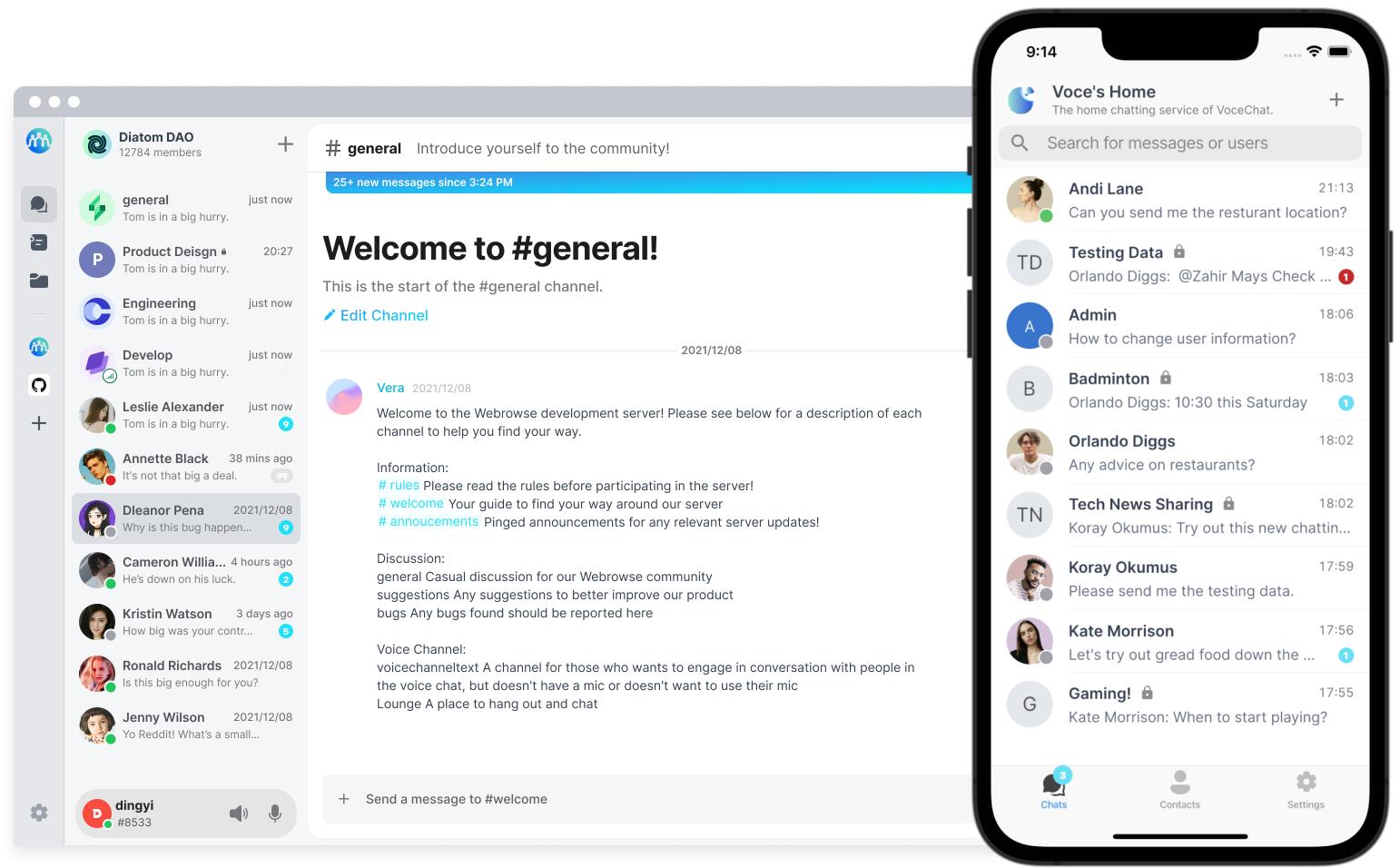
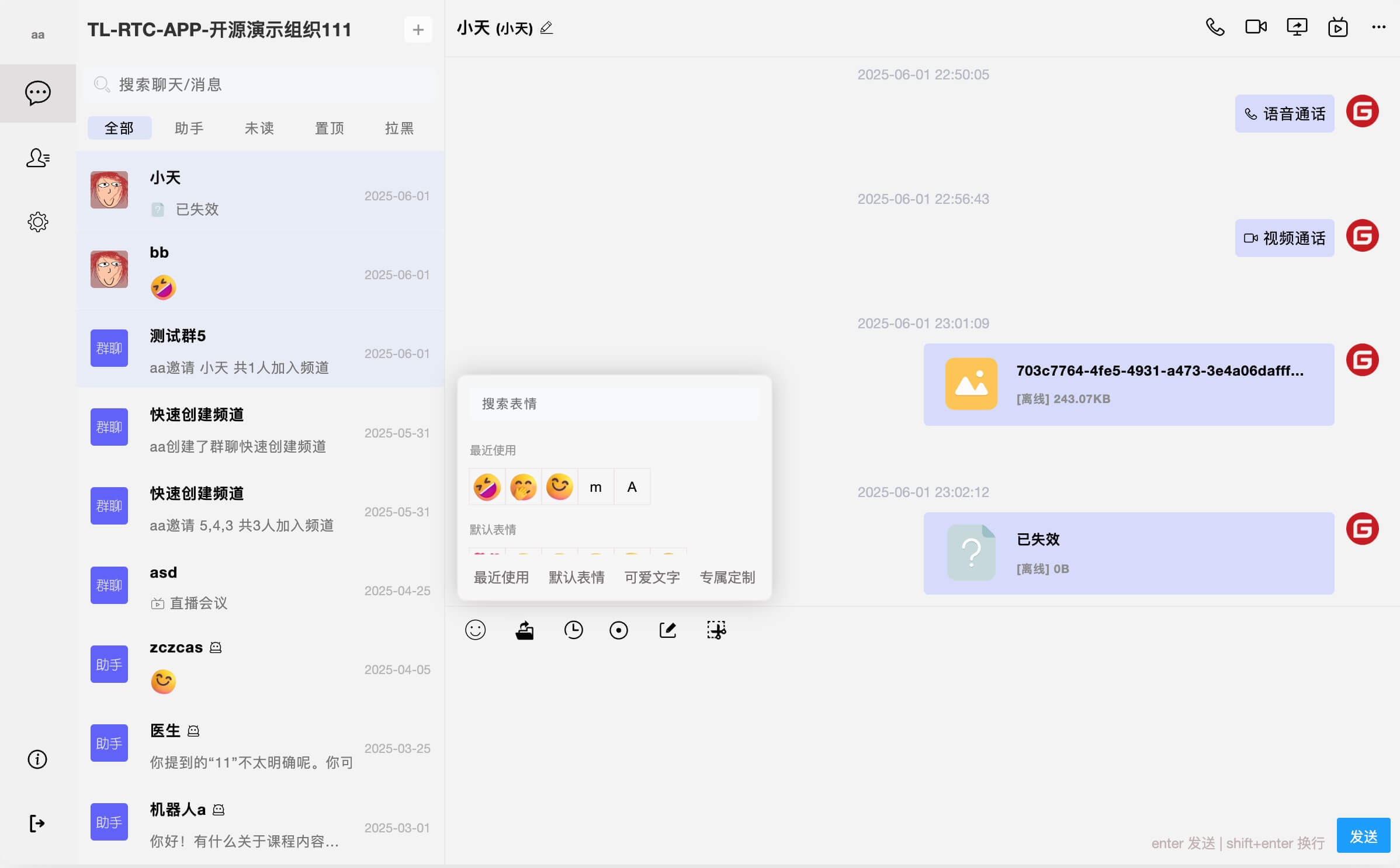
源码截图
功能特性
开源 + 自部署:意味着代码 + 数据完全自主,甚至可以做二次开发
全平台:一旦部署成功,既可以通过 WebAPP 使用,也可以通过手机 APP 使用
即时聊天 + 频道:既可以同某个人即时聊天,也可以建立一个主题频道群聊
多种消息格式:文本,图片,文件,emoji ,以及富文本( Markdown )
丰富的可配置项:在登录,注册,通知,成员管理,频道管理,第三方授权等各方面,都做了详尽的可配置化,比如在注册环节,可以设置是否开放注册,以及注册方式是邀请注册还是自注册,满满的掌控感
强悍的扩展功能:我们有 Widget 组件,可以很方便地把 VoceChat 聊天功能扩展到任意网站,让你的网站即刻拥有 IM 功能;如果你有需要,甚至可以把整个聊天应用嵌到自己网页内
多语言支持,目前有中英两种语言,欢迎贡献其它语种
还有更多特性等你来发掘
项目组成
| 名称 | 技术 | 项目 | License | 说明 |
|---|---|---|---|---|
| 服务端: | Rust | vocechat-server(暂未开源) | 待定 | 聊天服务端,支持主流平台: Linux x86_64, Windows 32/64, Arm32, Arch64 |
| 客户端: | Flutter | vocechat-client | Apache-2.0 | 聊天客户端,支持 Android, iOS 平台的客户端 |
| Web: | React | vocechat-web | GPL-3.0 | 聊天功能的浏览器版本,整合了管理 |
| Web-SDK: | React | vocechat-web-sdk(暂未开源) | GPL-3.0 | 可以整合到其他 Web 产品中,使其赋能聊天功能 |
VoceChat 目前支持两种安装方式:Docker 和 Shell 脚本。你可以根据自己的服务器情况,选择对应的安装方式。
Docker 一键部署
vocechat-server 支持自动申请 https 证书(借助 CertBot),使用该部署方式有两个前提:
- 服务器 443 端口没有被占用
- 准备一个域名,并已解析到该服务器 IP。
请提前准备好一个域名,以下用 vocechat.yourdomain.com 举例。
mkdir -p ~/.vocechat-server/data
docker run -d --restart=always \
-p 443:443 \
--name vocechat-server \
-v ~/.vocechat-server/data:/home/vocechat-server/data \
privoce/vocechat-server:latest \
--network.bind "0.0.0.0:443" \
--network.domain "vocechat.yourdomain.com" \
--network.tls.type "acme_tls_alpn_01" \
--network.tls.acme.cache_path "/home/vocechat-server/data/cert"参数说明:
network.bind:服务端绑定的 IP 和端口,0.0.0.0为所有 IPnetwork.domain:域名network.type:TLS 验证方式,这里为acme_tls_alpn_01,更多请参考代码目录config/config.toml。network.tls.acme.cache_path:证书存放位置。network.tls.acme.directory_url:默认的验证机构,可选,默认https://acme-v02.api.letsencrypt.org/directory。
访问:https://vocechat.yourdomain.com/,完成初始化 。
其他相关命令:
- 停止服务:
docker stop vocechat-server - 查看日志:
docker logs -f vocechat-server - 备份数据:
cp -rf ~/.vocechat-server/data ~/.vocechat-server/backup - 更新镜像:
docker stop vocechat-server docker rm vocechat-server docker pull privoce/vocechat-server:latest # 这里改为自己之前部署执行过的docker命令行 docker run -d --restart=always \ -p 3009:3000 \ --name vocechat-server \ -v ~/.vocechat-server/data:/home/vocechat-server/data \ privoce/vocechat-server:latest \ --network.frontend_url "https://vocechat.yourdomain.com" - 进入容器内部:
docker exec -it vocechat-server /bin/sh cd /home/vocechat-server/data
如果 80/443 端口被 Nginx 占用, 请参考以下 Docker + Nginx 部署方式:
Docker + Nginx 部署
本地快速体验(假如没有服务器,但是在本地电脑装有 Docker,可以执行以下命令行,快速体验 VoceChat)
docker run -d --restart=always \
-p 3009:3000 \
--name vocechat-server \
privoce/vocechat-server:latest浏览器访问:http://localhost:3009/
服务器部署(请提前准备好一个域名,以下用 vocechat.yourdomain.com 举例)
运行 VoceChat:
docker run -d --restart=always \
-p 3009:3000 \
--name vocechat-server \
-v ~/.vocechat-server/data:/home/vocechat-server/data \
privoce/vocechat-server:latest \
--network.frontend_url "https://vocechat.yourdomain.com"network.frontend_url为必填参数放在最后,不要忘了根据实际情况加协议http(s)配置 Nginx http 反向代理:
在 Nginx 配置文件目录(一般在/etc/nginx/conf.d)新建 Nginx 配置文件vocechat.yourdomain.com.conf,并配置好 http 请求:
server{
server_name vocechat.yourdomain.com;
location / {
proxy_pass http://127.0.0.1:3009; # 此处端口号取决于docker运行的对外端口号
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0; # 关掉硬盘缓存,增加写速度
# SSE 相关配置
proxy_http_version 1.1;
proxy_set_header Connection '';
}
}检查配置文件的语法:nginx -t,没问题后,启用新增配置:nginx -s reload。此时,浏览器访问http://vocechat.yourdomain.com,能够进入初始化页面,即为配置成功。
配置 https:
基本原理:让 Nginx 监听 443 端口,证书配置在 Nginx,通过 host 转发给 vocechat-server:3009,此时 vocechat-server 接受的依旧是 http。
┌─────────┐ ┌─────────┐ ┌─────────┐
│ │ │ Nginx │ │ │
│ Client ├─────────────────►│ CA ├──────► │ vocechat│
│ │ │ 443 │ │ 3000 │
└─────────┘ └─────────┘ └─────────┘启用 https 有多种方式,此处我们推荐使用 Certbot,借助 certbot 可以自动生成证书并自动添加到对应域名的 Nginx 配置文件,完成 https 的启用。
使用以下命令,Certbot 会列出已有的 Nginx 配置,选择对应的域名,获取证书,并让 Certbot 自动编辑该 Nginx 配置文件,一键开启 https 访问:
# 如果非root用户,把sudo加上
sudo certbot certonly --nginx此时,配置文件vocechat.yourdomain.com.conf已变为:
server{
server_name vocechat.yourdomain.com;
location / {
proxy_pass http://127.0.0.1:3009; # 此处端口号取决于docker运行的对外端口号
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0; # 关掉硬盘缓存,增加写速度
# SSE 相关配置
proxy_http_version 1.1;
proxy_set_header Connection '';
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/vocechat.yourdomain.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/vocechat.yourdomain.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server{
if ($host = vocechat.yourdomain.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name vocechat.yourdomain.com;
return 404; # managed by Certbot
}
重载 Nginx 配置(nginx -s reload)之后,此时,浏览器访问http://vocechat.yourdomain.com会自动切换为 https,即https://vocechat.yourdomain.com
通过 Shell 脚本安装
- 该安装方式适用于小型设备(比如树莓派、NAS 等设备),或者想最大化性能的极客。
- 基本原理是直接运行二进制的方式,目前支持 Linux x86_64, Arm32, Aarch64 架构。
- 确保您的系统目录 /etc/init.d 存在,并且可写。
在安装的过程中,会询问绑定的端口,域名,和是否启用 TLS(会自动申请证书)。 这里要注意的是,如果你要开启 TLS,那么端口必须为 443,也就意味着你的 vocechat-server 必须独占 443。
安装:curl -sSf https://s.voce.chat/install.sh | sh
启动:/etc/init.d/vocechat-server.sh start
停止:/etc/init.d/vocechat-server.sh stop
查看日志:/etc/init.d/vocechat-server.sh log
部署成功 VoceChat,并且已完成初始化工作,那么就可以使用 VoceChat APP 连接服务器进行使用了,已支持苹果与安卓。
还可以很方便地借助挂件,把聊天场景拓展到任意网站,以部署实例域名为https://vocechat.yourdomain.com为例:
<!-- 将以下代码片段放于你的网页内,建议放于body底部 -->
<script
data-host-id="1"
data-close-width="52"
data-close-height="52"
data-open-width="380"
data-open-height="680"
src="https://vocechat.yourdomain.com/widget.js"
async
/>配置项说明:
| 配置键 | 默认值 | 备注 |
|---|---|---|
| host-id | 1 | 指定访客和谁聊天 |
| close-width | 52(px) | 挂件关闭态的宽度 |
| close-height | 52(px) | 挂件关闭态的高度 |
| open-width | 380(px) | 挂件打开态的宽度 |
| open-height | 680(px) | 挂件打开态的高度 |
| * 所有的配置项目都是可选的,并以data-开头 | ||
项目地址












共有 0 条评论