PikPak – 支持离线下载/在线播放的新加坡网盘
网盘简介
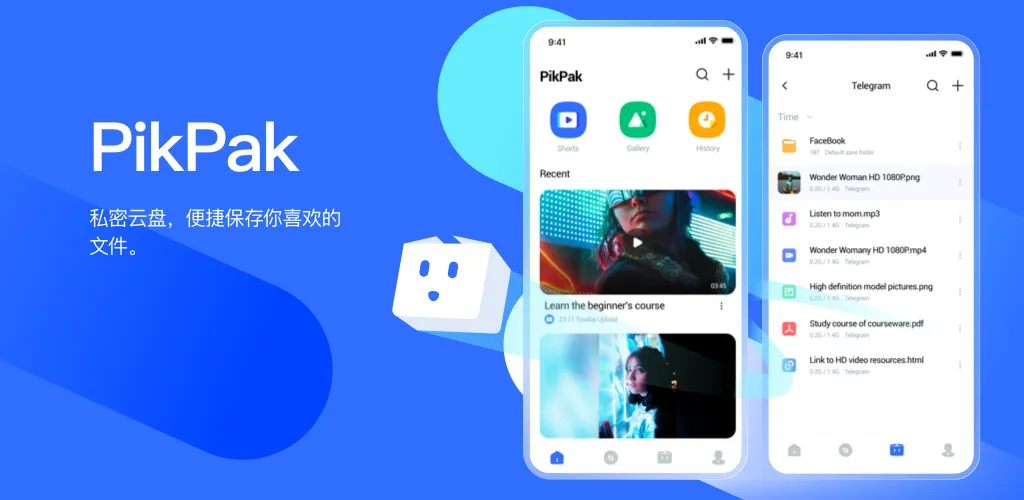
PikPak 是一个新加坡网盘,支持离线下载、在线播放,免费用户拥有 6G 的离线空间,不限速,空间容量不够的话可以批量登陆多个账户突破容量限制。
网盘截图
文件驿站
文件驿站是基于 PikPak 制作的便捷服务网站,无需注册登录,可以一键离线下载。
第三方网页版
PikPak 官方没有提供 iOS 版本和电脑版,这对非安卓用户很不友好,有网友制作了第三方网页版,提供了便利,推荐优先使用第一个:
- 岛主版:https://pikpak.kinh.cc/
- 官方版:https://drive.mypikpak.com/
- https://pikpak.progo.cc/
- https://tjsky.github.io/pikpak/
- https://pikpak.tjsky.net/pikpak/
- https://pikpakdown.github.io/pikpak/
- https://mumuchenchen.github.io/pikpak/
网页版有提供 CDN 加速功能,批量登陆多账号功能,并且提供了免费账号。
批量登陆可以在登陆后,点击继续登陆,或在左侧头像空白处,右键鼠标登陆多个账户。
客户端下载

来源:默认网盘 | 提取码:Nomad Drive

来源:默认网盘 | 提取码:Google Play

来源:默认网盘
自建网页版
此处使用服务:PikPak + Github + Cloudflare Workers
- Cloudflare Workers 新建服务:
配个项目名,得到子域,例:pikpak.69fl.workers.dev
Workers 项目部署此「代码」 - Github Fork「项目」Settings → Secrets → New repository secret:
Name⇒CF_DOMAIN
Value⇒ 填入 Workers 的域名即可,例:pikpak.69fl.workers.dev - Github Actions 页面点击绿色按钮继续,deploy 页面点击右侧 Run workflow 绿色按钮,等待部署完成即可。
- Github Settings → Pages → Source 设置为:
gh-pages⇒/(root),点击Save保存 - 页面将会提示:Your site is ready to be published at https://pikpakdown.github.io/pikpak/
这个链接即是你自建的 PikPak 网页版网址。
THE END
0
二维码
打赏
海报


PikPak – 支持离线下载/在线播放的新加坡网盘
网盘简介
PikPak 是一个新加坡网盘,支持离线下载、在线播放,免费用户拥有 6G 的离线空间,不限速,空间容量不够的话可以批量登陆多个账户突破容量限制。
网……











共有 0 条评论