CodePlayer – 轻量、免登录、极速运行的在线 WebIDE
简介
CodePlayer 是一款轻量、免登录、极速运行的在线 WebIDE,可以帮助您在浏览器中轻松编写、运行和调试代码。它支持多种流行的框架,包括 Vue2/Vue3 和 React。
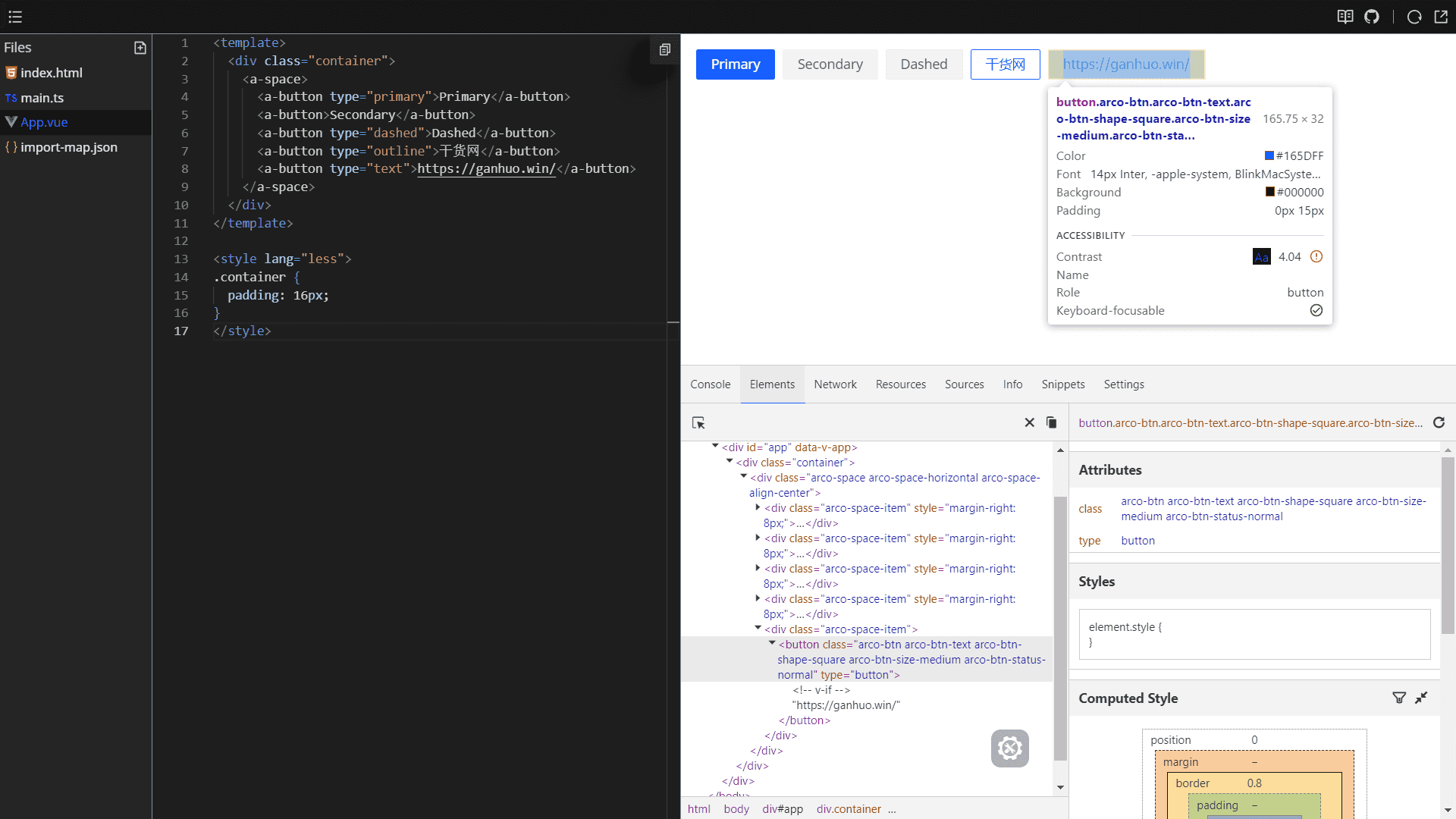
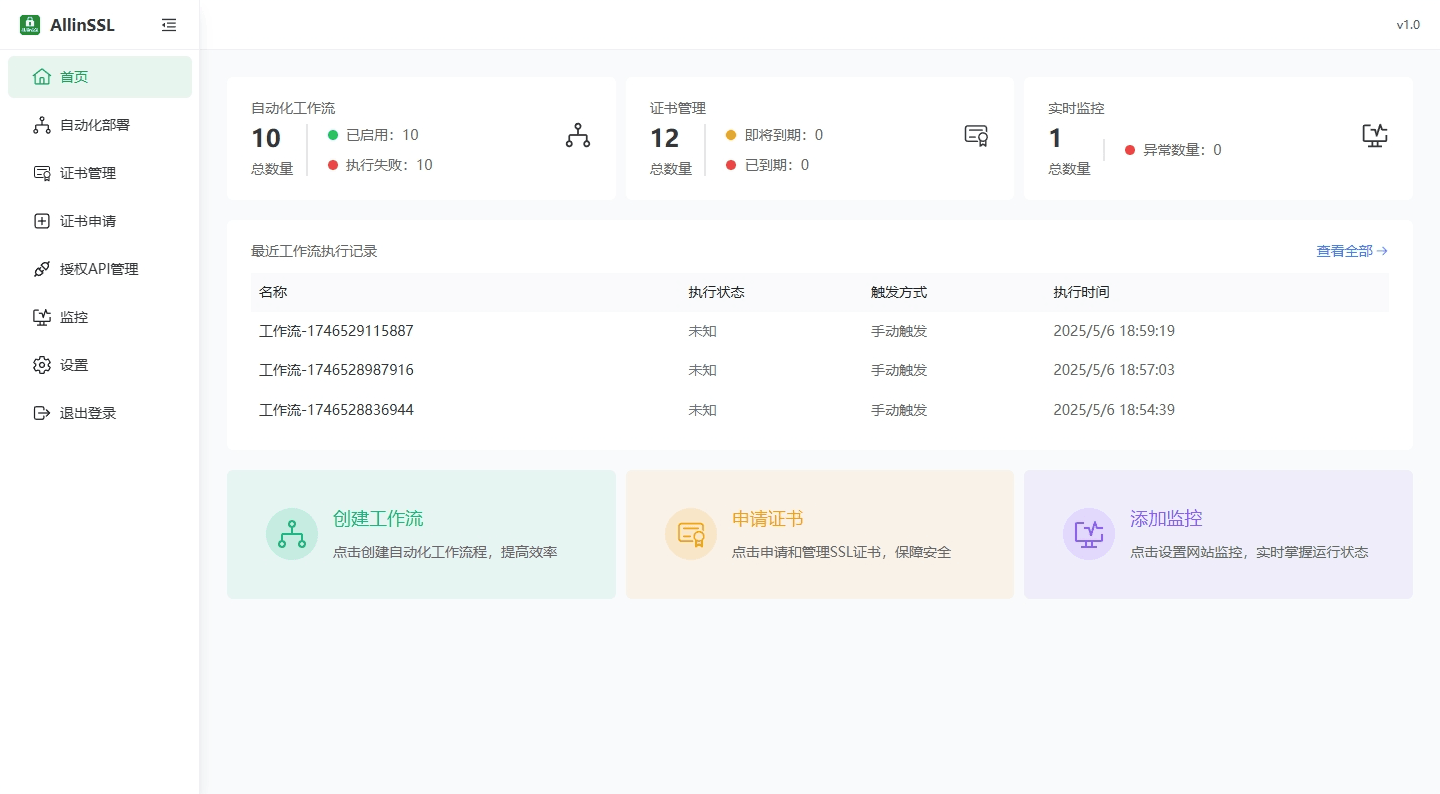
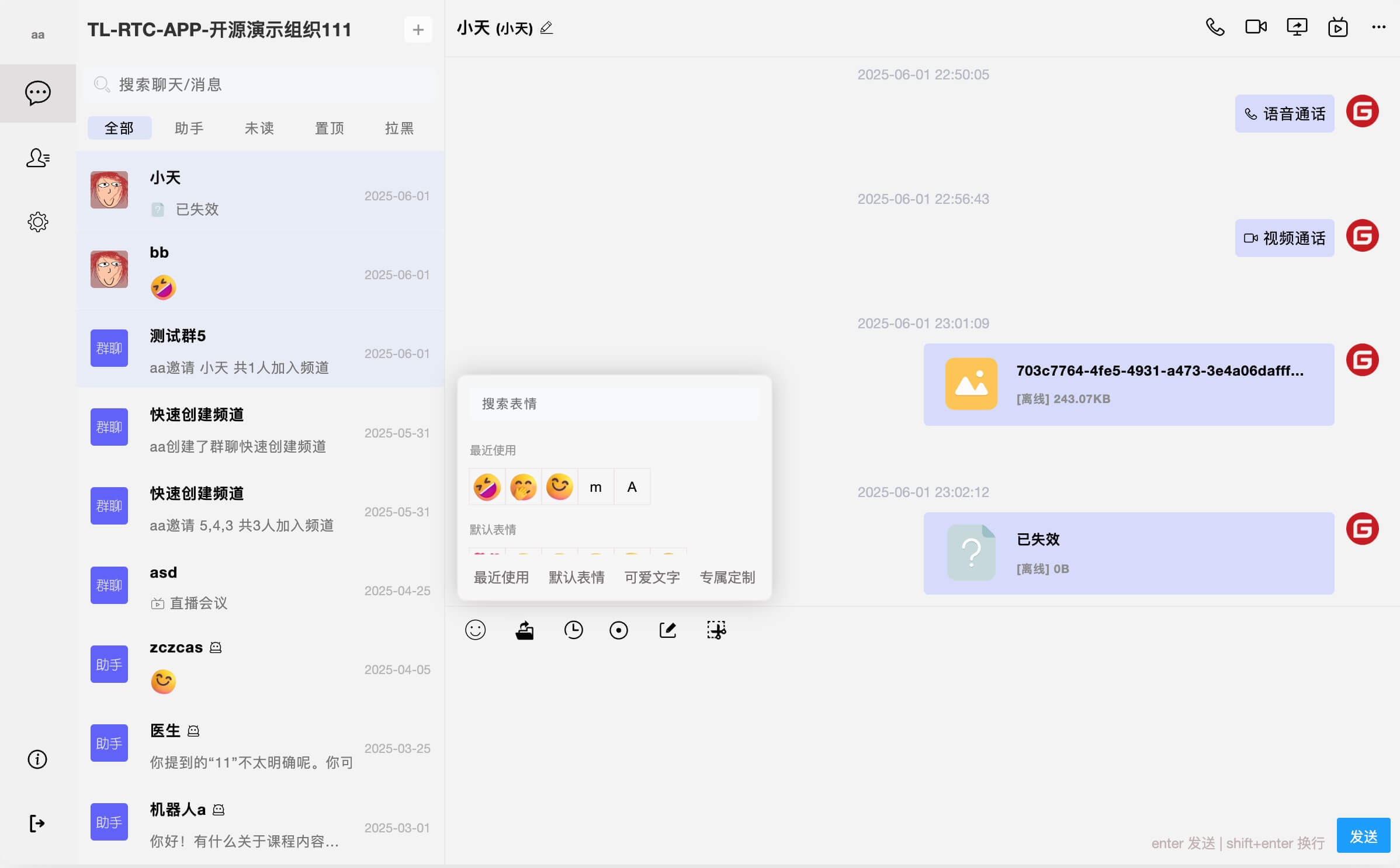
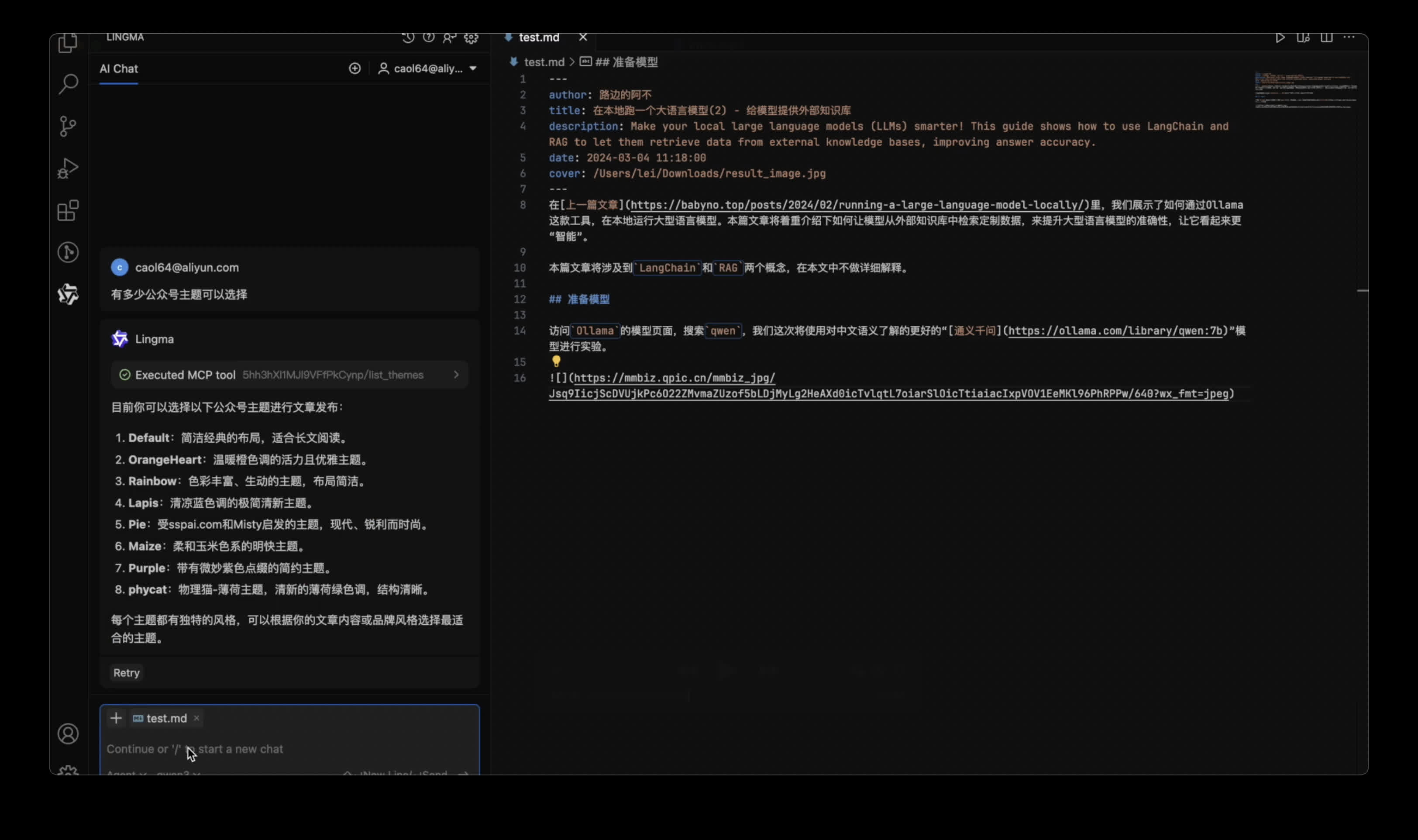
截图
特点
- 轻量: CodePlayer 体积小巧,加载速度快,即使在低带宽环境下也能流畅运行。
- 免登录: 无需创建账户或登录,即可直接使用 CodePlayer。
- 极速运行: CodePlayer 采用了先进的技术,可以大幅提升代码的运行速度。
- 支持多种框架: CodePlayer 支持 Vue2/Vue3 和 React 等流行的框架,可以满足您的不同需求。
使用场景
CodePlayer 可用于各种场景,例如:
- 学习和练习前端开发
- 快速编写原型
- 测试代码片段
- 在没有开发环境的电脑上进行编码
如何使用
使用 CodePlayer 非常简单,只需以下几个步骤:
- 访问 CodePlayer 网站
- 选择您要使用的框架
- 粘贴或输入您的代码
- 点击“运行”按钮
性能对比
根据 CodePlayer 官方提供的性能对比数据,在 Antd 组件库的 Button Demo 测试中,CodePlayer 的加载速度比 CodePen、CodeSandbox 等同类产品快 2-3 倍。
总结
CodePlayer 是一款功能强大、易于使用的在线 WebIDE,可以帮助您提高开发效率。如果您正在寻找一款轻量、免登录、极速运行的在线 WebIDE,CodePlayer 是一个不错的选择。
注意
- 以上信息仅供参考,实际使用体验可能因个人环境和网络状况而有所不同。
- 建议您在使用 CodePlayer 之前,先阅读相关文档和教程,以了解其功能和使用方法。
推荐
- 如果您喜欢 CodePlayer,可以关注该项目的 GitHub 仓库:https://github.com/zh-lx/codeplayer
- 您也可以在 Twitter 或其他社交媒体上关注 CodePlayer 的官方账号,以获取最新资讯。
THE END
0
二维码
打赏
海报


CodePlayer – 轻量、免登录、极速运行的在线 WebIDE
CodePlayer 是一款轻量、免登录、极速运行的在线 WebIDE,可以帮助您在浏览器中轻松编写、运行和调试代码。它支持多种流行的框架,包括 Vue2/Vue3 和 React。









共有 0 条评论